编译报错:Last few GCs 栈溢出的问题
win11 + node18 + vite vue3
再执行编译时,报内存溢出的错误:
D:\BaiduSyncdisk\wangzhangkai>yarn docs:build
yarn run v1.22.21
$ vitepress build docs
vitepress v1.0.0-rc.40
⠧ building client + server bundles...
(!) Some chunks are larger than 2500 kB after minification. Consider:
- Using dynamic import() to code-split the application
- Use build.rollupOptions.output.manualChunks to improve chunking: https://rollupjs.org/configuration-options/#output-manualchunks
- Adjust chunk size limit for this warning via build.chunkSizeWarningLimit.
<--- Last few GCs --->
[9880:0000024F2C6E9960] 87833 ms: Mark-sweep 4014.9 (4140.8) -> 4010.4 (4135.5) MB, 1470.8 / 0.0 ms (average mu = 0.450, current mu = 0.030) allocation failure; scavenge might not succeed
[9880:0000024F2C6E9960] 89071 ms: Mark-sweep 4015.9 (4140.0) -> 4015.0 (4156.2) MB, 1236.1 / 0.0 ms (average mu = 0.266, current mu = 0.002) allocation failure; scavenge might not succeed
<--- JS stacktrace --->
FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory
1: 00007FF657502BCF node_api_throw_syntax_error+175519
2: 00007FF6574883A6 SSL_get_quiet_shutdown+64006
3: 00007FF657489762 SSL_get_quiet_shutdown+69058
4: 00007FF657F2FDD4 v8::Isolate::ReportExternalAllocationLimitReached+116
5: 00007FF657F1B132 v8::Isolate::Exit+674
6: 00007FF657D9CF8C v8::internal::EmbedderStackStateScope::ExplicitScopeForTesting+124
7: 00007FF657D9A1AB v8::internal::Heap::CollectGarbage+3963
8: 00007FF657DB03E3 v8::internal::HeapAllocator::AllocateRawWithLightRetrySlowPath+2099
9: 00007FF657DB0C8D v8::internal::HeapAllocator::AllocateRawWithRetryOrFailSlowPath+93
10: 00007FF657DC04C3 v8::internal::Factory::NewFillerObject+851
11: 00007FF657AB16B5 v8::internal::DateCache::Weekday+1349
12: 00007FF657FCD371 v8::internal::SetupIsolateDelegate::SetupHeap+558193
13: 00007FF657FE88C3 v8::internal::SetupIsolateDelegate::SetupHeap+670147
14: 00007FF5D8C1ED72
error Command failed with exit code 134.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.解决办法,编译时调整--max_old_space_size值,单位M,我看了下我的项目,编译时内存占用能上10个G(通过任务管理器,慢慢观察得来的),所以我调整的比较大:
set NODE_OPTIONS=--max_old_space_size=102400 &&yarn docs:build后续每次编译都带着这个参数,就好了。
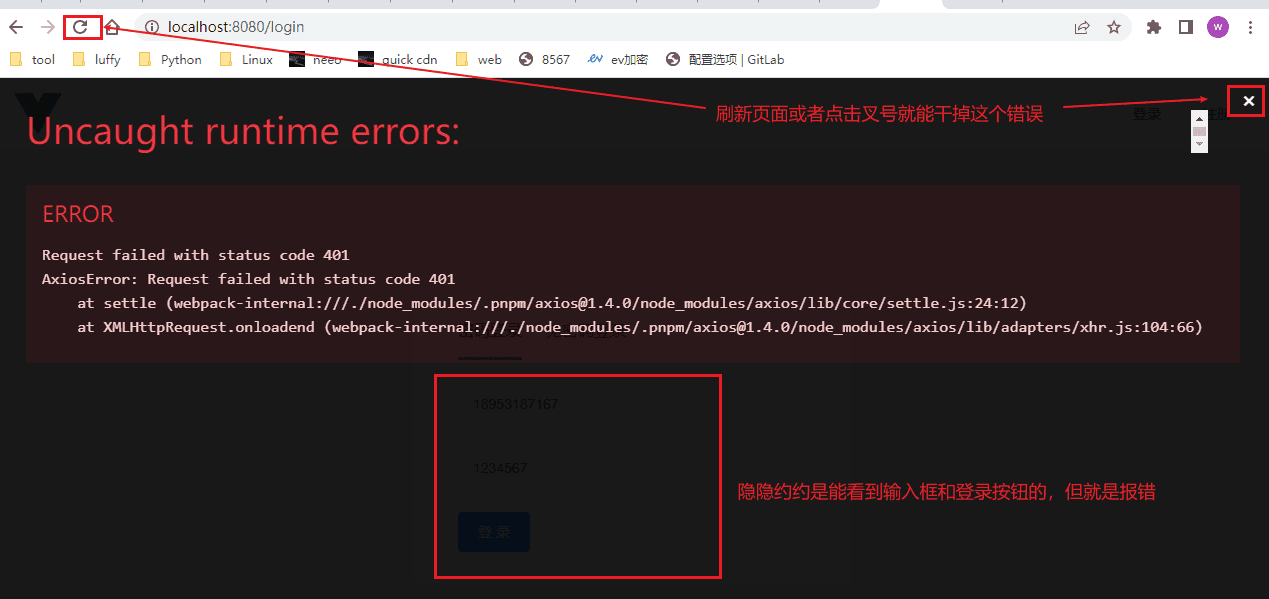
Uncaught runtime errors:
"@element-plus/icons": "^0.0.11", "@element-plus/icons-vue": "^2.1.0", "core-js": "^3.8.3", "element-plus": "^2.3.5", "vue": "^3.2.13", "vue-router": "^4.0.3", "vuex": "^4.0.0"
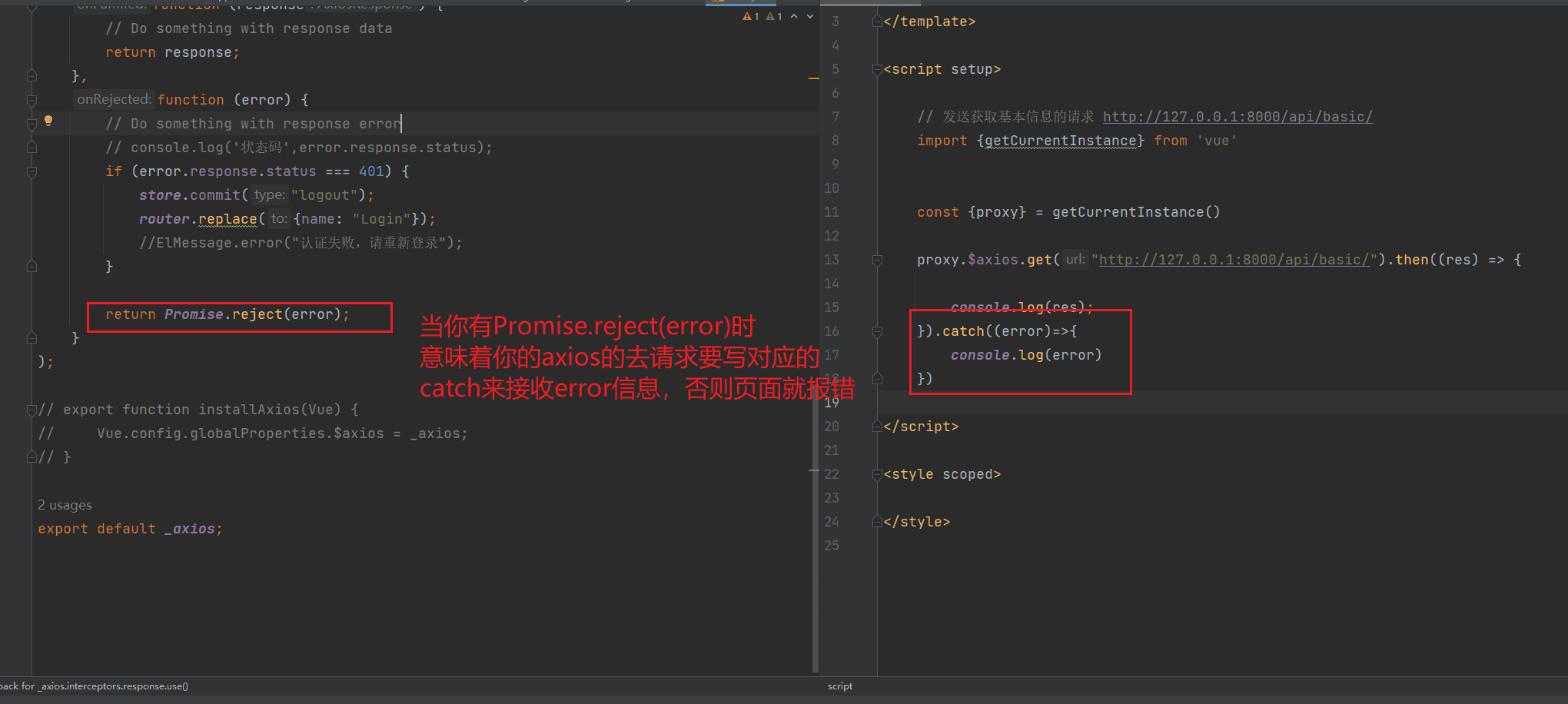
这个错误很有意思,场景是这样的,基于axios的响应拦截器,实现后端token失效则vue页面跳转到登录页面,实现的效果也有了,也能跳转到login页面,但是,有个这样的错误提示,点击叉号或者刷新页面才能取消掉:  问题原因是axios响应拦截器中,有这样一段代码
问题原因是axios响应拦截器中,有这样一段代码return Promise.reject(error);,那么,我们每个axios的请求都要有catch来处理这个错误,不写catch就会报上面的错误,也会在控制台输出这个错误。 解决办法也简单,要么咱们写axios请求的时候,都注意写上catch,让代码更完整,要么在响应拦截器中,直接不写return Promise.reject(error);这段代码就完了(但这种方式好像不灵光,还是按照前面说的解决吧)。 
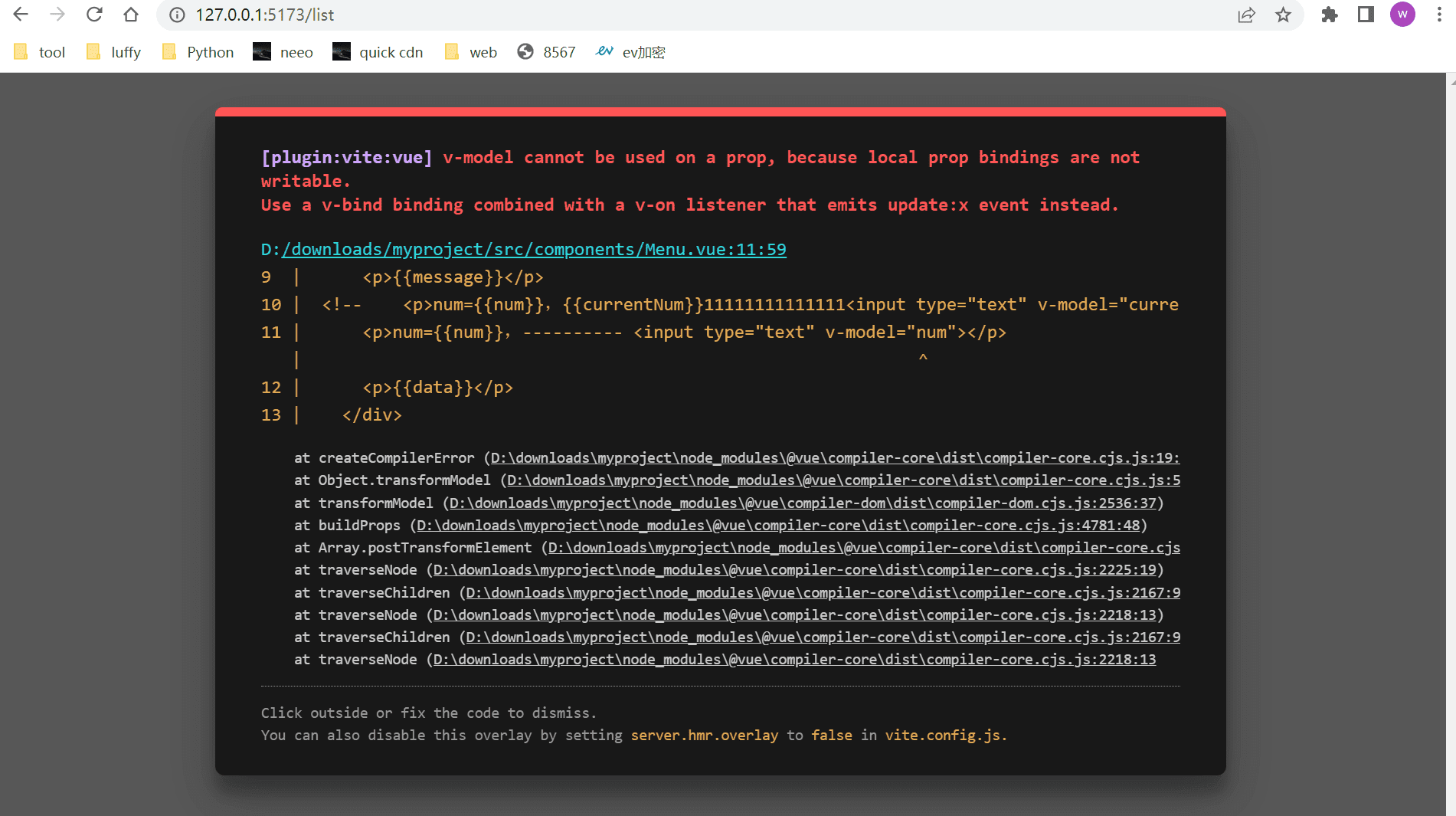
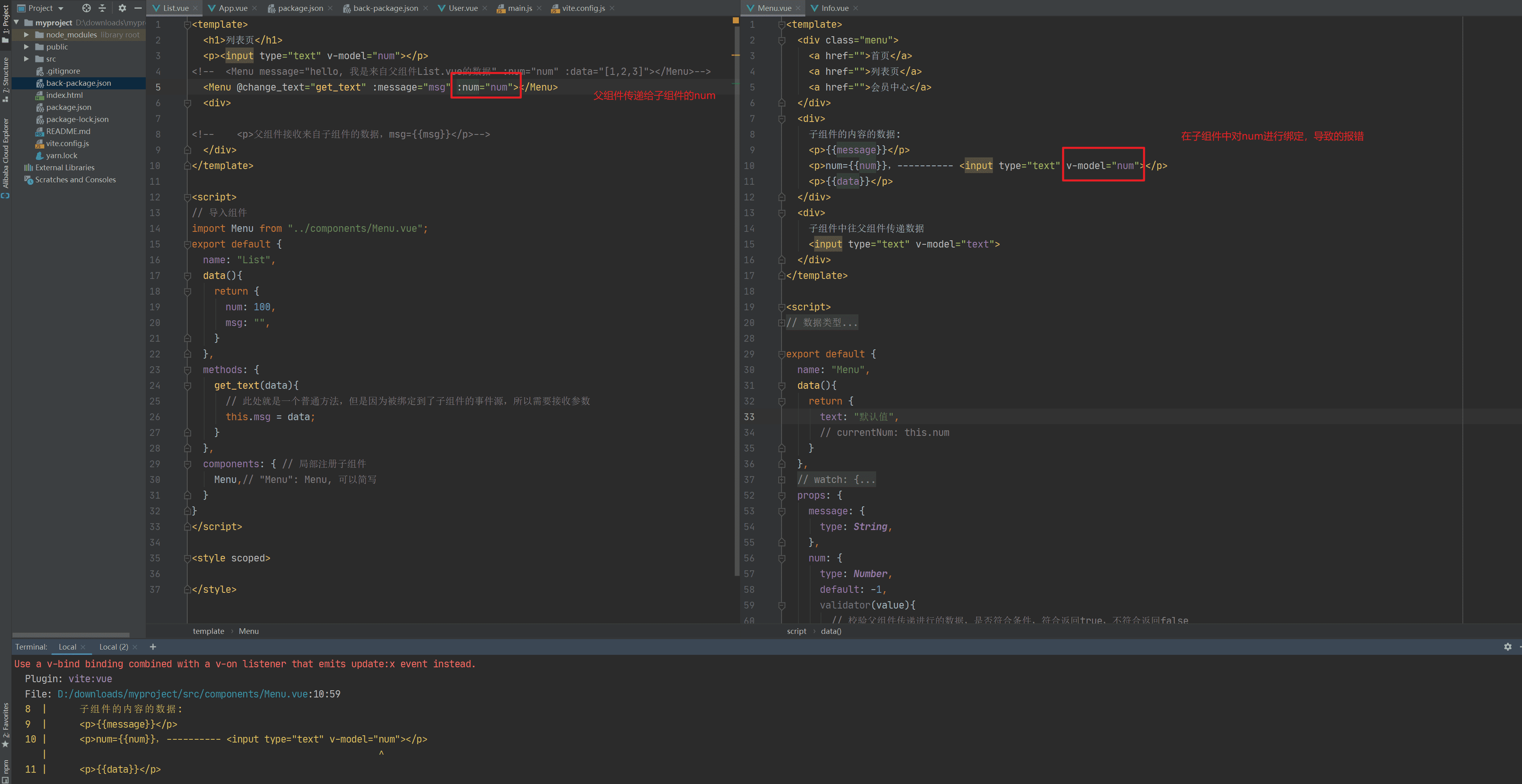
[plugin:vite:vue] v-model cannot be used on a prop, because local prop bindings are not writable. Use a v-bind binding combined with a v-on listener that emits update:x event instead.
首先是版本情况: 
这是一个父组件像子组件数据,然后子组件中操作不当,产生的报错:

这个原因是,我在子组件中,使用v-model对来自父组件传递来的变量进行绑定,进而导致的报错。  原因是vue3中,额,来看官档的说明吧:https://cn.vuejs.org/guide/components/props.html#one-way-data-flow
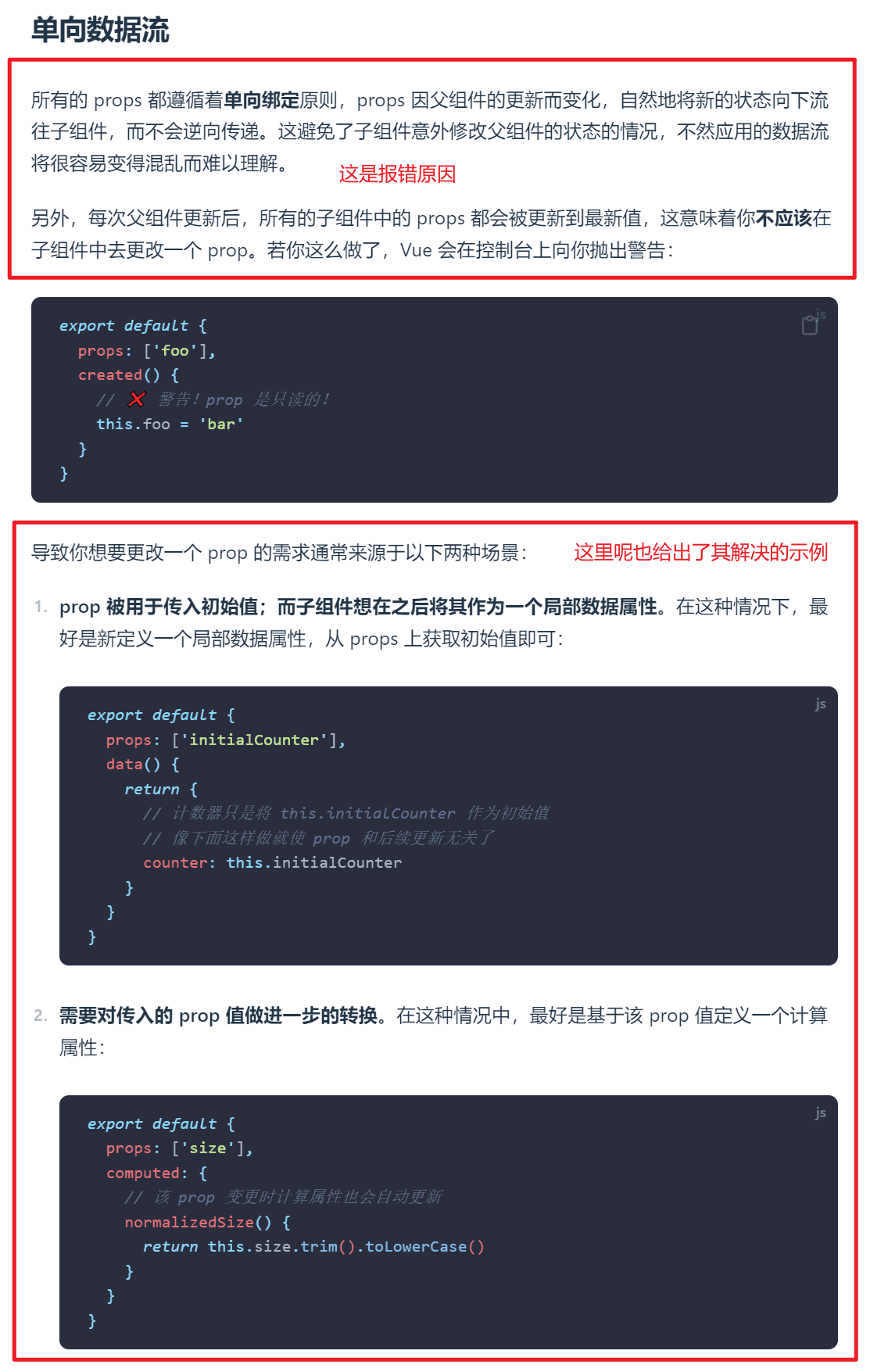
原因是vue3中,额,来看官档的说明吧:https://cn.vuejs.org/guide/components/props.html#one-way-data-flow

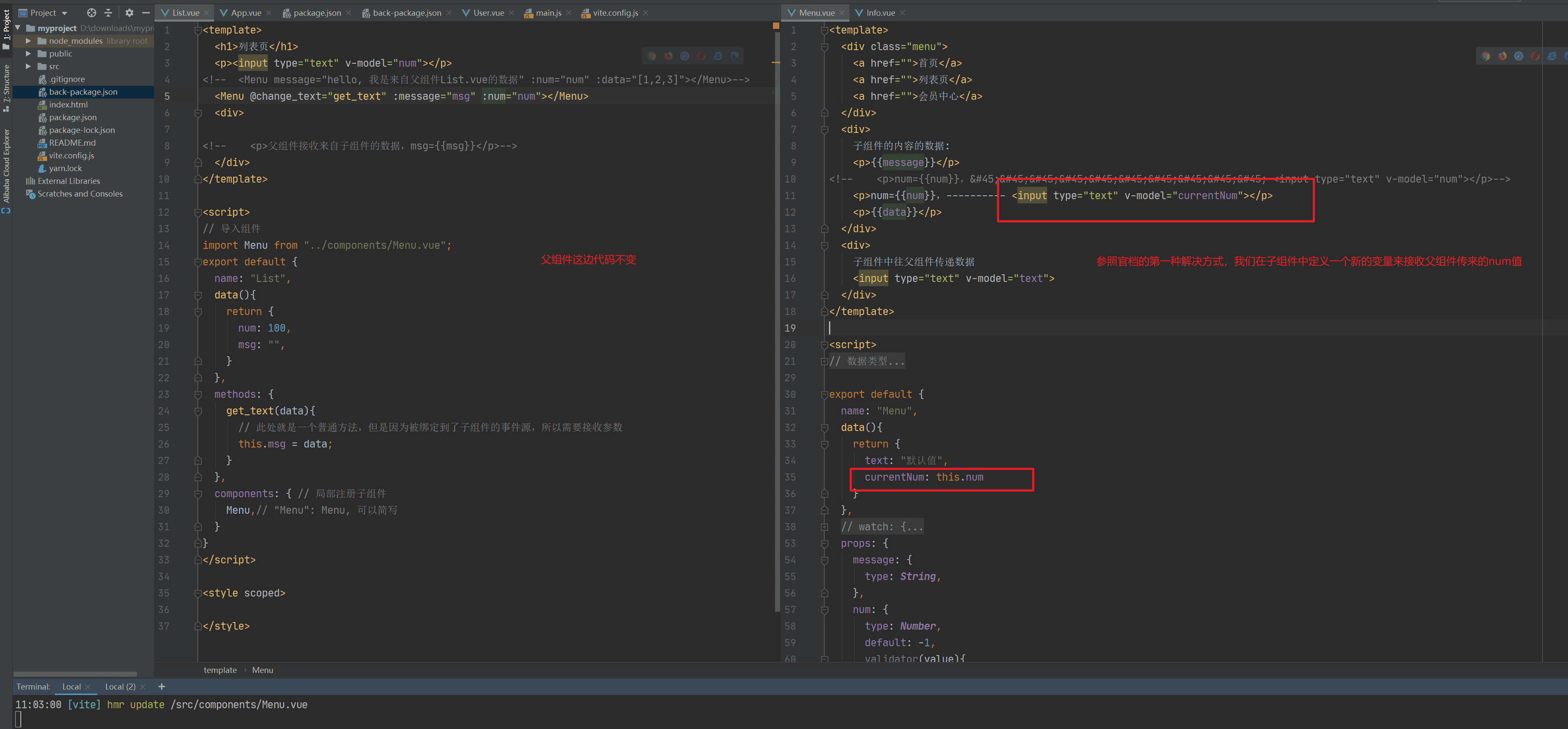
然后官档也很细心的给出解决办法,我们参考官档,改下代码即可: 
/usr/bin/env: “node”: 没有那个文件或目录
vue3+vite+ubuntu20.04
环境是Ubuntu20.04系统,node通过nvm管理,使用的是v18版本,在运行项目时,发现报错:
/usr/bin/env: “node”: 没有那个文件或目录原因推断为在环境变量中没有找到node呗。 我的解决办法比较简单,因为我用的是nvm管理的node,所以,先确认这个是否好使:
(base) moluo@ubuntu:/usr/bin$ nvm ls
v14.16.0
-> v18.10.0
system
default -> 18.10.0 (-> v18.10.0)
(base) moluo@ubuntu:/usr/bin$ node -v
v18.10.0没啥问题,然后我就找一下这个18版本的node在哪,然后给它建个软连就完事了。
(base) moluo@ubuntu:/usr/bin$ whereis node
node: /home/moluo/.nvm/versions/node/v18.10.0/bin/node
(base) moluo@ubuntu:/usr/bin$ sudo ln -s /home/moluo/.nvm/versions/node/v18.10.0/bin/node /usr/bin/node
[sudo] moluo 的密码然后就好了....
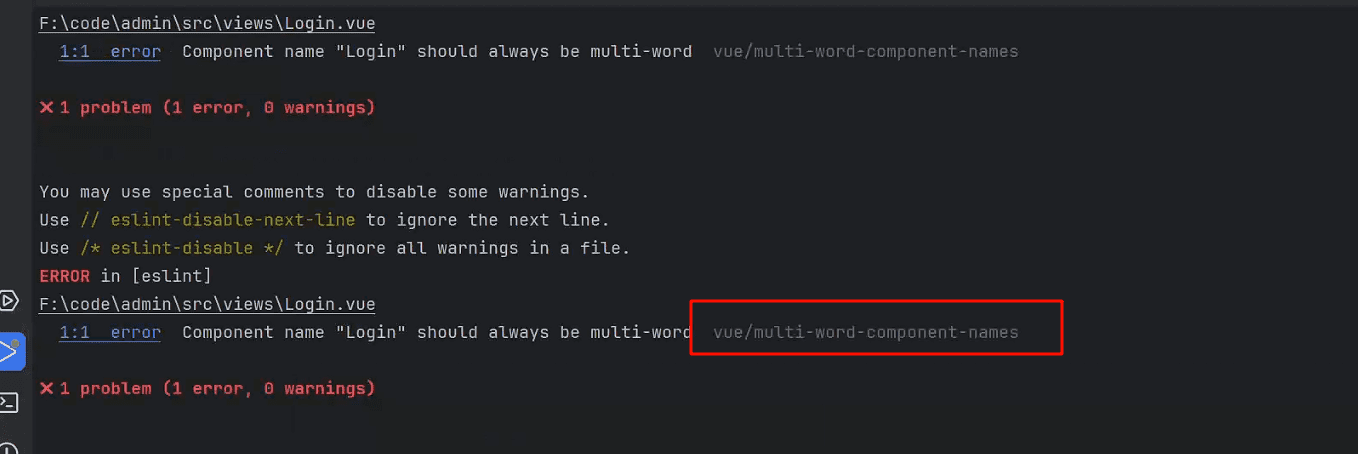
vue/multi-word-component-names
在 vue-cli 创建的项目中,创建文件并命名后,会报 “Component name "***" should always be multi-word” 报错;

在组件命名的时候未按照 ESLint 的官方代码规范进行命名,根据 ESLint 官方代码风格指南,除了根组件(App.vue)以外,其他自定义组件命名要使用大驼峰命名方式或者用“-”连接单词进行命名;
解决方案1,按照人家规范的命名就完了:
重新命名组件名为驼峰命名方式或者用“-”连接单词的格式解决方案2,直接禁用这个错误检测,在vue.config.js中添加:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false // 就配置这行就行了
})