什么是文档流
在浏览器的窗体中,将窗体自上而下分成一行一行,并在每行中按从左至右依次排放元素,称为文档流,也称为普通流。
这个应该不难理解,HTML中全部元素都是盒模型,盒模型占用一定的空间,依次排放在HTML中,形成了文档流。
什么是脱离文档流
元素脱离文档流之后,将不再在文档流中占据空间,而是处于浮动状态(可以理解为漂浮在文档流的上方)。脱离文档流的元素的定位基于正常的文档流,当一个元素脱离文档流后,依然在文档流中的其他元素将忽略该元素并填补其原先的空间。
如何脱离文档流
通过float脱离文档流
float CSS 属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,但是仍然保持部分的流动性。
如果对一个内敛标签设置float属性,那么在设置float属性之后元素自动变成为块级元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.container {
width: 100%;
height: 500px;
border: 5px solid coral;
}
.container .box1 {
width: 200px;
height: 100px;
background: red;
float: left;
}
.container .box2 {
width: 300px;
height: 100px;
background: yellow;
float: left;
}
.container .box3 {
width: 400px;
height: 100px;
background: blue;
float: left;
}
</style>
</head>
<body>
<div class="container">
<span>内联标签span1</span>
<div class="box1">box1</div>
<span>内联标签span2</span>
<div class="box2">box2</div>
<div class="box3">box3</div>
</div>
</body>
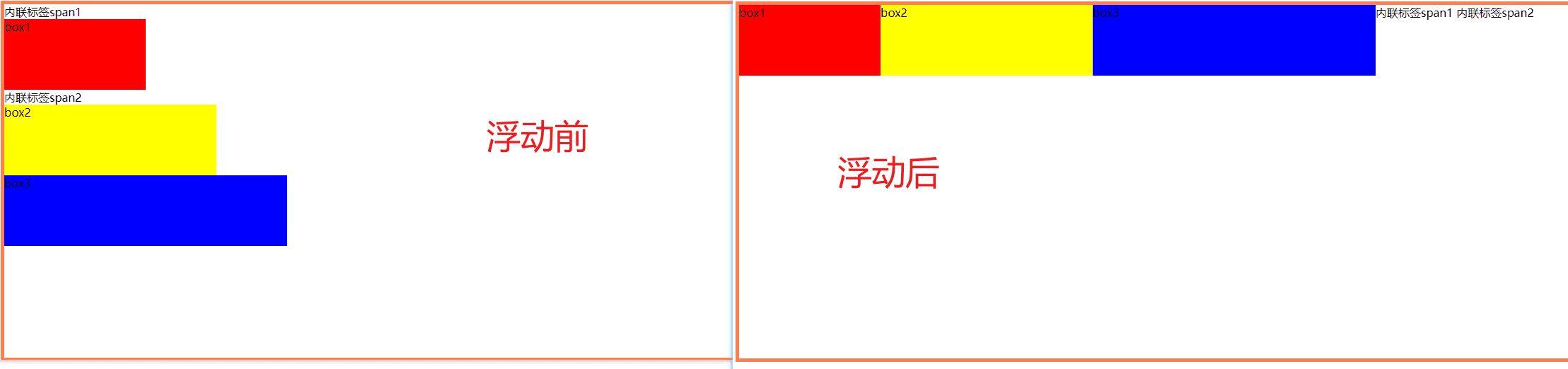
</html>给三个普通的内联标签添加上float属性之后,内联标签自动转变为会级标签,所以它们各占一行。
因为块级标签独占一行,所以它将两个普通的span标签分割开来了。
再设置浮动之后,它们三个就脱离原本的文档流,然后根据float的值,进行往左浮动。
正如我们前面提到的那样,当一个元素浮动之后,它会被移出正常的文档流,然后向左或者向右平移,一直平移直到碰到了所处的容器的边框,或者碰到另外一个浮动的元素。

但注意,float的浮动也是在某个标签内中进行浮动,如果所在父级标签大小不变,浮动之后,不影响整个文档留的布局排列。
通过position脱离文档流
为要脱离文档流的标签设置position: absolute;属性之后,该标签就脱离了文档流,但脱离的的文档流是相对于其父元素的,而且这个父元素的position属性不为static(static为position默认属性), 如果absolute所在元素的父元素position属性为static则其继续向上寻找,直到找到符合要求的父元素。脱离文档流之后其他元素会无视此元素,其此元素不再占据原本的位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.container {
width: 100%;
height: 500px;
border: 5px solid coral;
}
.container .box1 {
width: 200px;
height: 100px;
background: red;
position: absolute;
margin-left: 400px;
}
.container .box2 {
width: 300px;
height: 100px;
background: yellow;
}
.container .box3 {
width: 400px;
height: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="container">
<span>内联标签span1</span>
<div class="box1">box1</div>
<span>内联标签span2</span>
<div class="box2">box2</div>
<div class="box3">box3</div>
</div>
</body>
</html>