官网:https://element.eleme.cn/#/zh-CN
下载
# 下载最新版
npm i element-ui
npm install element-ui
# 卸载
npm uninstall element-ui
# 下载指定版本
npm i element-ui@version
npm i element-ui@2.6.3引入
ElementUI提供了很多的组件供我们使用,所以,我们在npm下载完之后,
引入时,根据需求,就有两种引入方式:
- 完整引入,无容置疑,即在当前项目中引入ElementUI的所有组件。
- 按需引入,即按需引入ElementUI的部分组件。
那么,ElementUI提供了哪些组件呢?在这个https://element.eleme.cn/#/zh-CN/component/quickstart链接中,有详细的说明。
在你vue的项目的src目录下main.js中进行引入:
javascript
import Vue from 'vue'
import App from './App'
/* 完整引入就是下面这三行 */
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);
/* 按需引入就是下面这几行 */
// import {Button, Select} from "element-ui";
// import 'element-ui/lib/theme-chalk/index.css'
// Vue.use(Button);
// Vue.use(Select);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
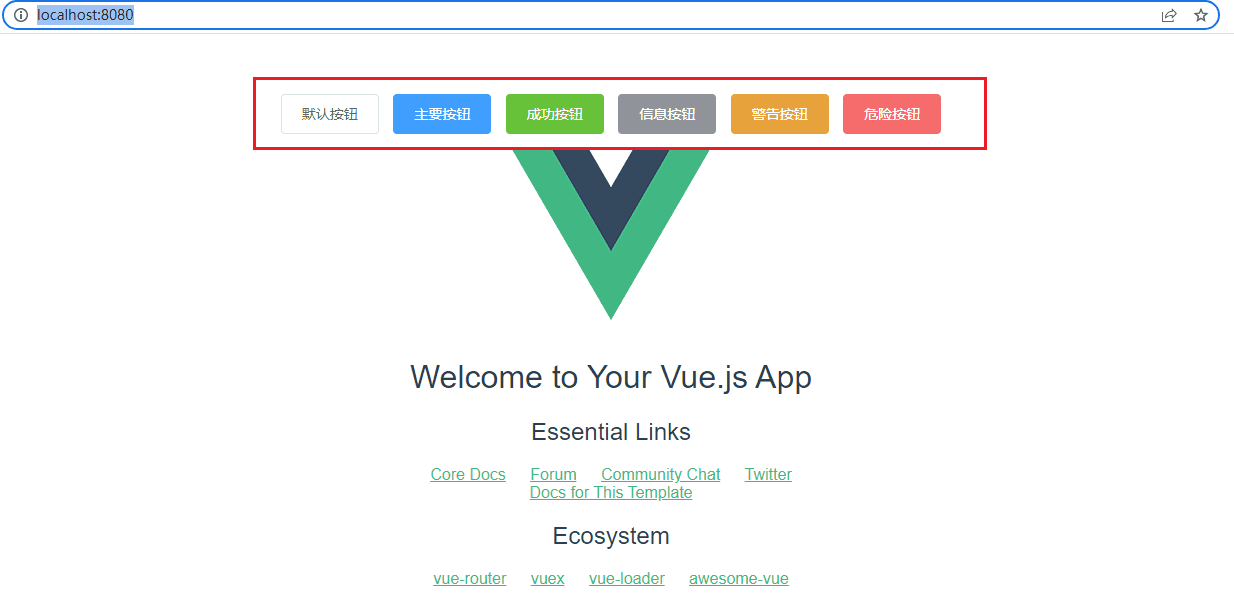
})然后再你的组件中,就可以用了,比如我在src/App.vue中随便引入组图标:
vue
<template>
<div id="app">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<img src="./assets/logo.png">
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>运行你的项目,就立马能看到效果了。
 png)
png)