文件类型限制
参考:https://blog.csdn.net/weixin_45393094/article/details/117395560
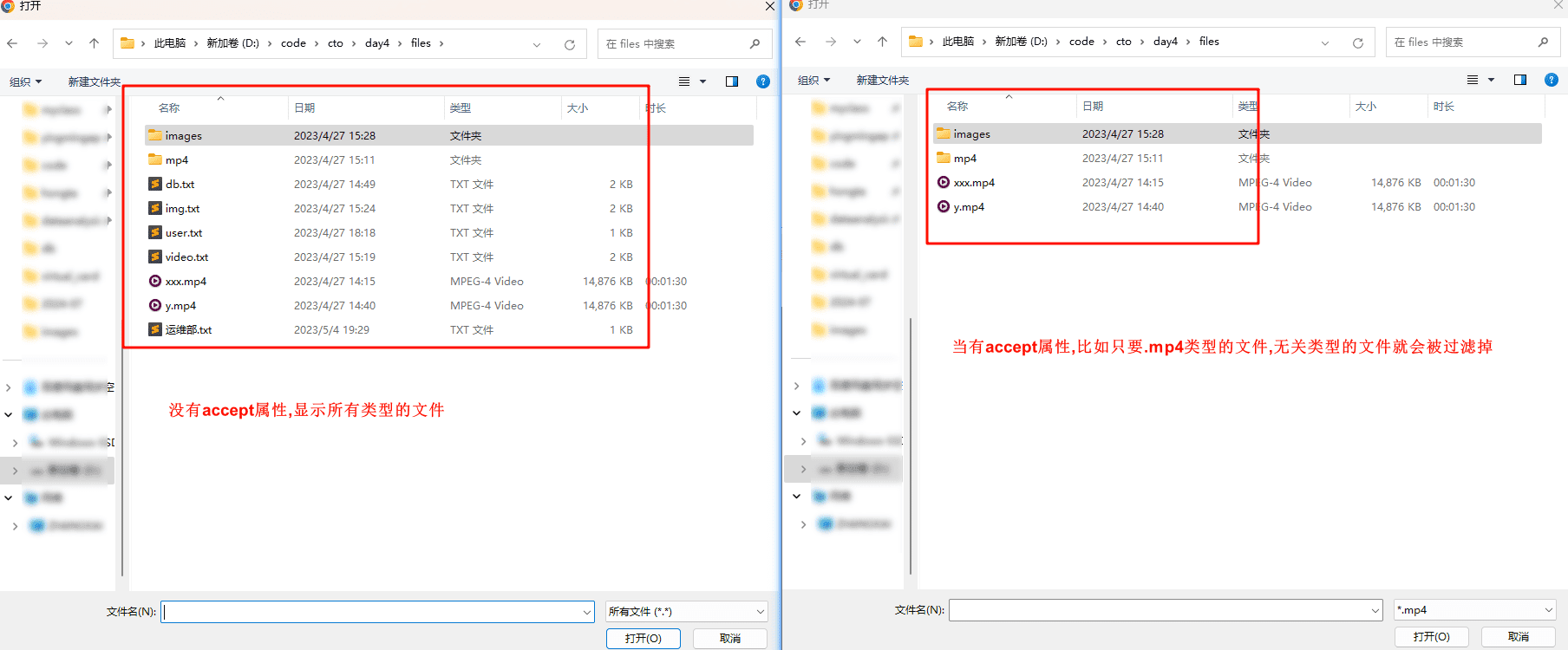
accept是打开文件夹时,就进行筛选了.
用法就是:
html
<el-upload
class="upload-demo"
drag
action=""
multiple
accept=".mp4"
>
<el-icon class="el-icon--upload"><upload-filled /></el-icon>
<div class="el-upload__text">
将文件拖到此处,或者 <em>点击上传</em>
</div>
<template #tip>
<div class="el-upload__tip">
<el-alert type="warning" show-icon :closable="false" style="margin-bottom: 5px">
<p>注意:仅支持mp4类型的文件!</p>
</el-alert>
</div>
</template>
</el-upload>效果:
 png)
png)