about
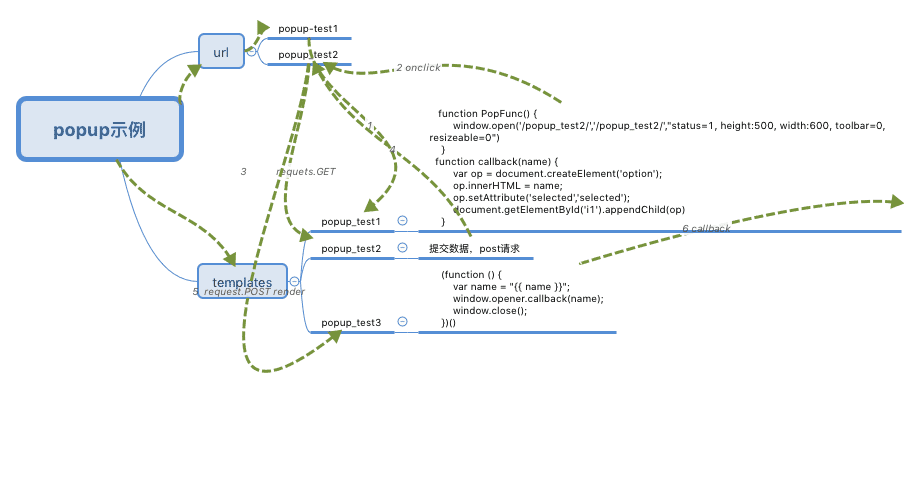
popup适合这样的一个场景,就是在某个页面中,点击某个按钮,弹出一个三方的页面,在页面中做了操作,比如实现三方登录功能,在页面操作完之后,要跳转回之前的页面。

图片来源:http://www.cnblogs.com/mona524/p/7716988.html
示例
浏览器地址栏输入:http://127.0.0.1:8000/test.html
test.html点击添加按钮,触发绑定事件,这个事件去打开一个页面,并为这个页面设置样式等,此时,test2.html页面, 进行功能添加,到这里,我们要如何将数据返回数据库保存,再返回给test.html进行展示,所以要用到popup,在test2.html页面,点击提交,视图函数拿到数据进行保存到数据库,再返回一个popup页面,这个页面触发自执行函数,再执行popup的collback回调函数,执行完毕,关闭这个页面,我们的test.html的callback函数再拿到数据进行数据填充等操作。
注意事项:
1、window.open(URL,name,style)
第一个为将要跳转的页面,或者URL
第二个参数,为这个页面起个别名,特别提示,如果不写这个别名,将会打开一个新的页面,不会弹出
第三个参数,为这个页面增加样式
2、window.opener.callback() 特别的:callback的两个名字要一致,不然不会执行
示例:
python
urls.py
from django.conf.urls import url
from django.contrib import admin
from app02.service import li
from app01 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^li/', li.site.urls),
url(r'^test.html$', views.test),
url(r'^test2.html$', views.test2),
]
# -------------------------------------
class Role(models.Model):
name= models.CharField(verbose_name='角色名称',max_length=32)
def __str__(self):
return self.name
# -------------------------------------
views.py
from django.shortcuts import render, HttpResponse
from . import models
def test(request):
return render(request,'test.html')
def test2(request):
if request.method == "GET":
return render(request, 'test2.html')
else:
# obj = models.Role.objects.create(name=request.POST.get("city")) # 写入到数据库
obj = request.POST.get("city") # 演示用
return render(request,'popup.html',{"obj":obj})
# -------------------------------------
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<select name="" id="sel">
<option value="">北京</option>
<option value="">上海</option>
</select>
<input type="button" value="添加" onclick="popupFunc();">
<script>
function popupFunc() {
window.open("test2.html",'aaa',"status=1, height:500, width:600, toolbar=0, resizeable=0")
{# window.open("http://www.baidu.com","aaa","status=1, height:500, width:600, toolbar=0, resizeable=0")#}
};
function callback(obj) {
var option = document.createElement('option');
option.setAttribute('selected','selected');
option.innerText = obj;
document.getElementById('sel').appendChild(option);
}
</script>
</body>
</html>
# -------------------------------------
test2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>test2</title>
</head>
<body>
<form method="post" novalidate>
{% csrf_token %}
<input type="text" name="city" placeholder="请输入城市名...">
<input type="submit" value="提交">
</form>
</body>
</html>
# -------------------------------------
popup.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>正在返回</title>
</head>
<body>
<script>
(function () {
{# var obj = '{{ obj.name }}';#} // 数据库的值
var obj = '{{ obj }}';
window.opener.callback(obj); // 自执行函数执行回调函数,将数据传递回去
window.close(); // 关闭页面
})()
</script>
</body>
</html>