about
Django2.2 + Python3.6 + vue 腾讯防水墙官网:https://007.qq.com/ 在线体验:https://007.qq.com/online.html
腾讯防水墙除了官网介绍的那些优点之外,对我们开发者来说,配置简单、易上手、稳定才是硬道理。 所以,我们使用腾讯的防水墙基本只需要三步:
- 在腾讯官网鼓捣一通,获取相应的密钥和APPID。
- 在项目的后端配置。
- 在项目的前端进行配置。
就完事了。
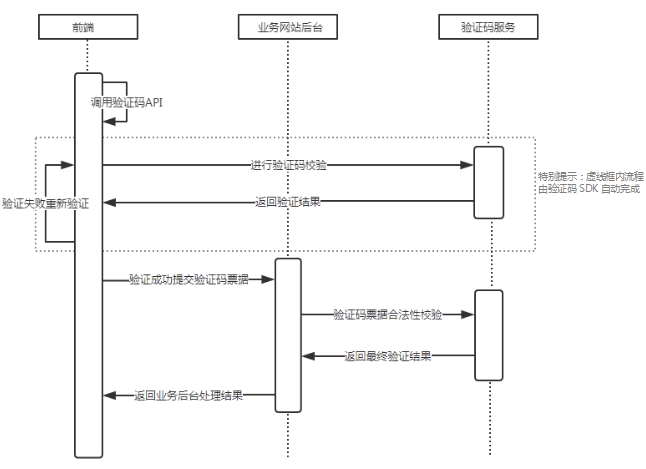
下图是来自腾讯官网的时序图:

我们一起来看配置过程吧,注意,受各种因素影响,本篇尽力列出每个步骤,但不保证你跟着配置就能成功!
腾讯官网的配置
- 有个微信号或者QQ号能登录到腾讯云就行。我这里以微信登录为准。
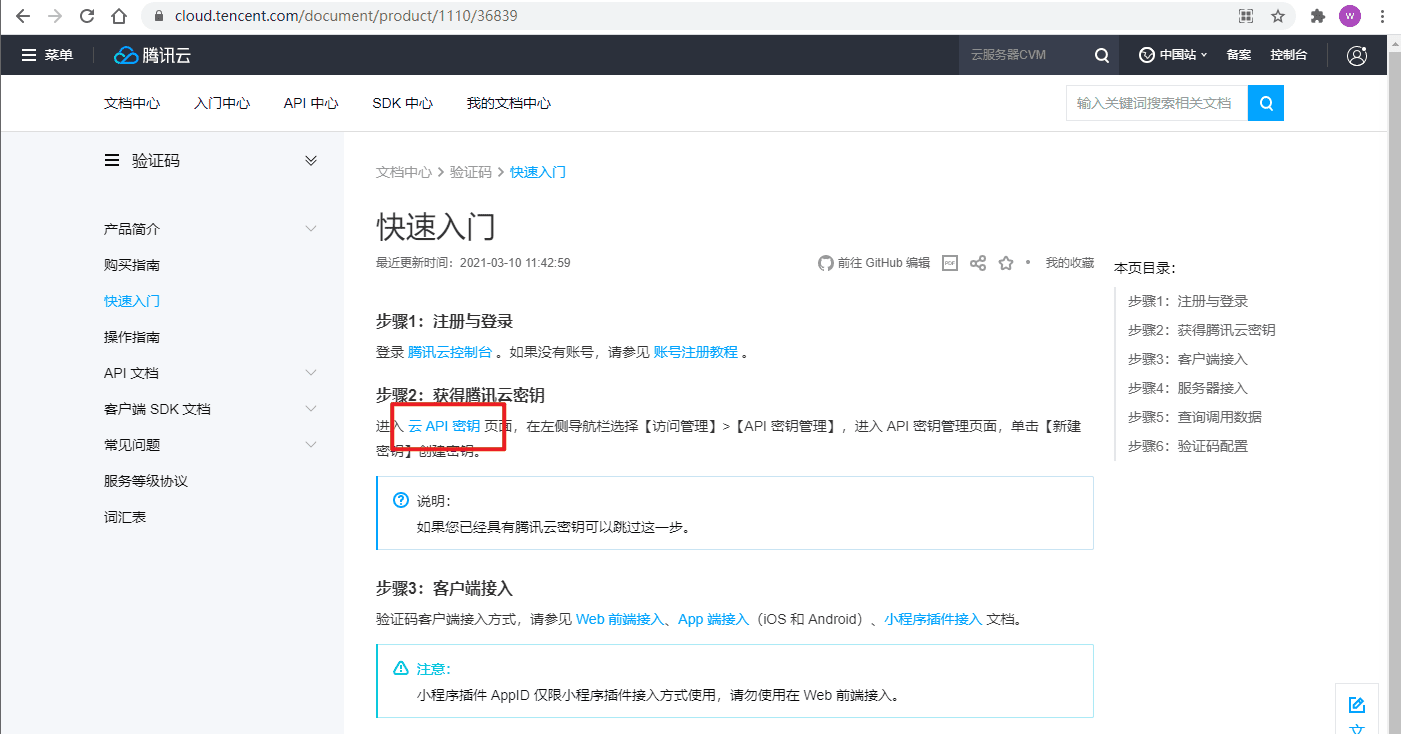
- 我们直接访问这个链接:https://cloud.tencent.com/document/product/1110/36839 ,然后点击右上角的登录,我是用微信扫一扫登录,仍然返回这个页面:
- 获得腾讯云密钥,这是一步很重要的步骤:

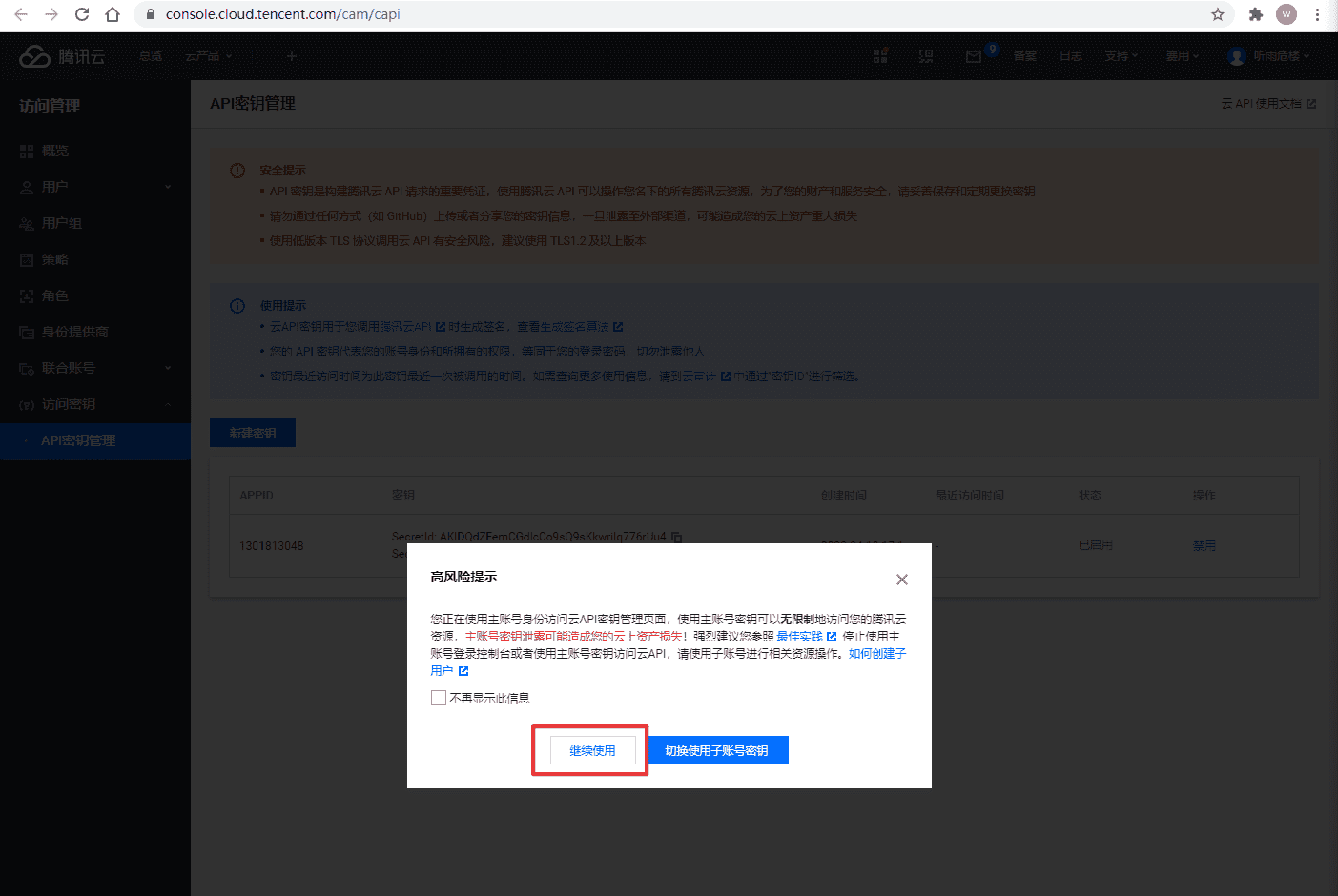
- 在云API密钥页面,我这里选择"继续使用",至于子账号密钥,是为了更安全。


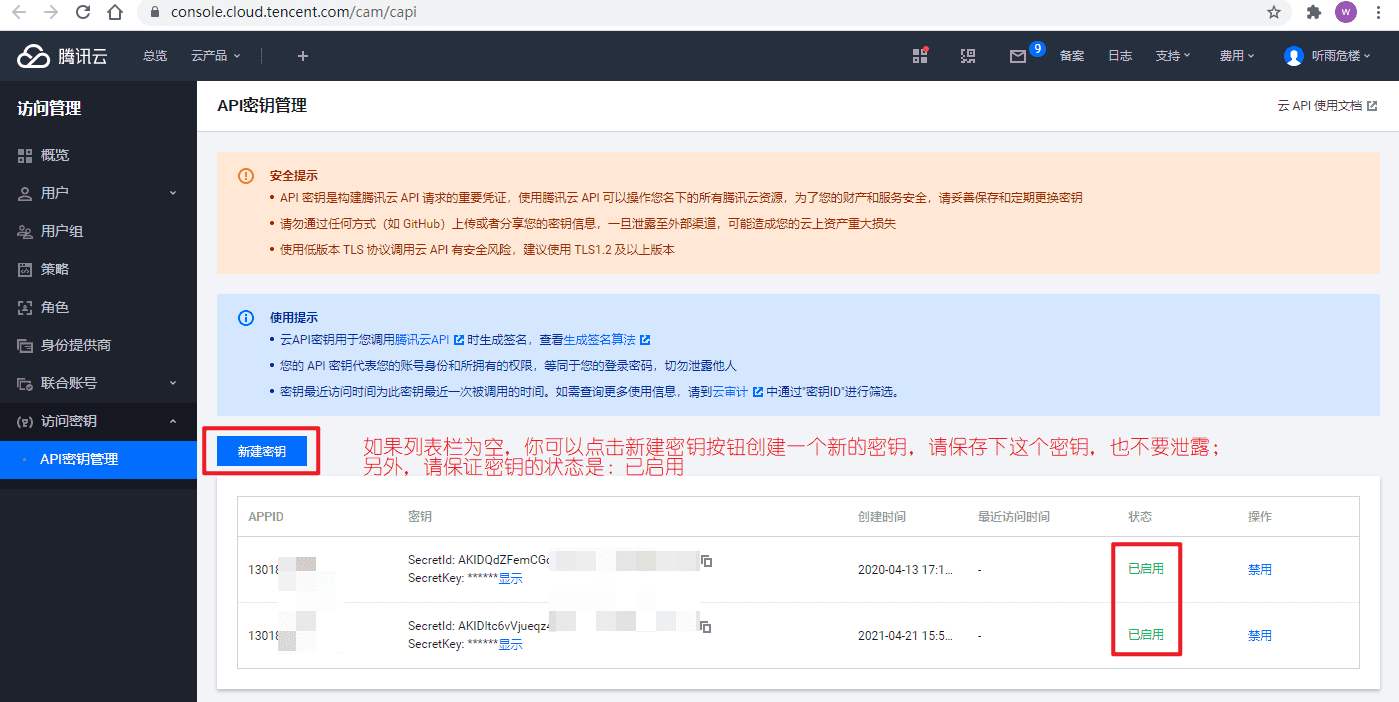
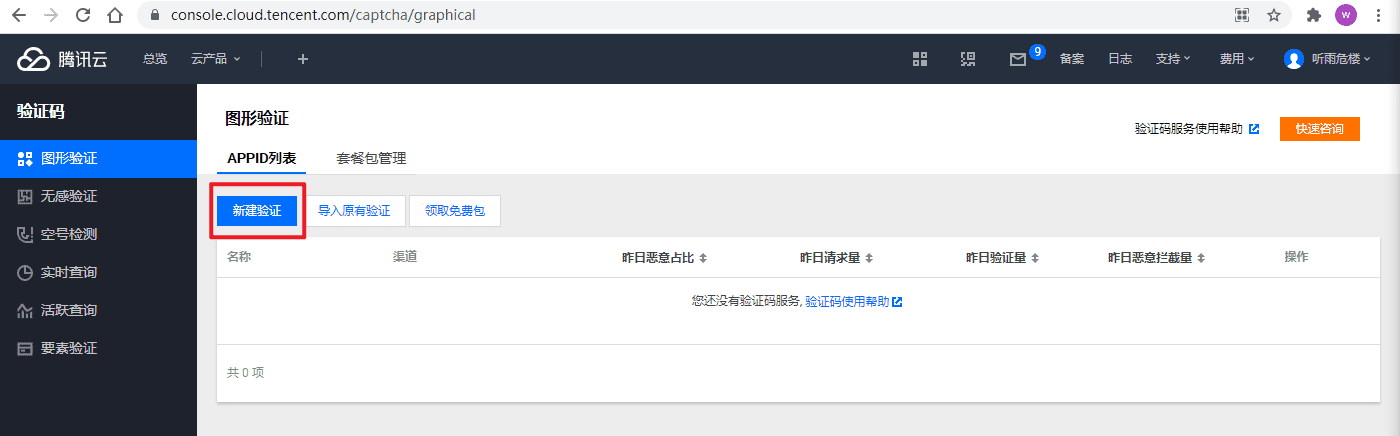
- 访问这个腾讯云的控制台的验证码页面:https://console.cloud.tencent.com/captcha/graphical ,此时APPID列表为空,这时你可以点击"新建验证"按钮创建一个验证,这里建议一个验证对应一个你的项目。另外,"APPID列表"按钮旁边的"套餐包管理"这里,如果你领取的免费包用完了,可以在这里进行购买。
 点击完"新建验证"后,会出现一个弹窗,在这里填写相关参数,这些参数一看就懂,没必要解释了吧。,然后点击"确认"后新的弹出框,提示你是否进入验证的详情页,这里我先点击否。 另外,"新建验证"这一栏你可以点击"领取免费包",领取一个免费套餐。
点击完"新建验证"后,会出现一个弹窗,在这里填写相关参数,这些参数一看就懂,没必要解释了吧。,然后点击"确认"后新的弹出框,提示你是否进入验证的详情页,这里我先点击否。 另外,"新建验证"这一栏你可以点击"领取免费包",领取一个免费套餐。
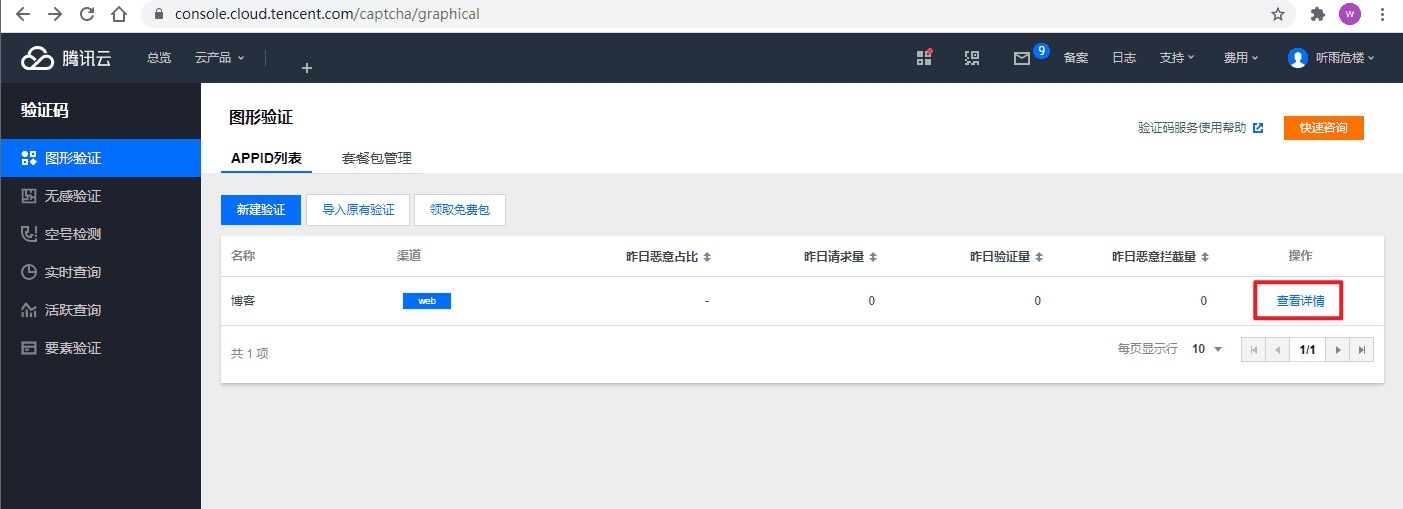
创建成功后的验证,如下,我们点击"查看详情",进入详情页进行相关的配置: 
APPID: 1301813048
SecretId: AKIDQdZFemCGdlcCo9sQ9sKkwriIq776rUu4
SecretKey: FEvLZWBZgX7JFzRcW8VbgU7UZOvCuc3H常见报错
CaptchaCode值是21,返回的ticket的是terror_开头
这个是错误官档解释:https://cloud.tencent.com/document/product/1110/84005. 但我遇到的坑是没有留意这个,官档:https://cloud.tencent.com/document/product/1110/36828#.E9.AA.8C.E8.AF.81.E7.A0.81.E5.90.8E.E7.AB.AF.E7.A5.A8.E6.8D.AE.E9.AA.8C.E8.AF.81.E6.8E.A5.E5.8F.A3.E8.BF.94.E5.9B.9E.E6.8A.A5.E9.94.99.E5.A6.82.E4.BD.95.E5.A4.84.E7.90.86.EF.BC.9F
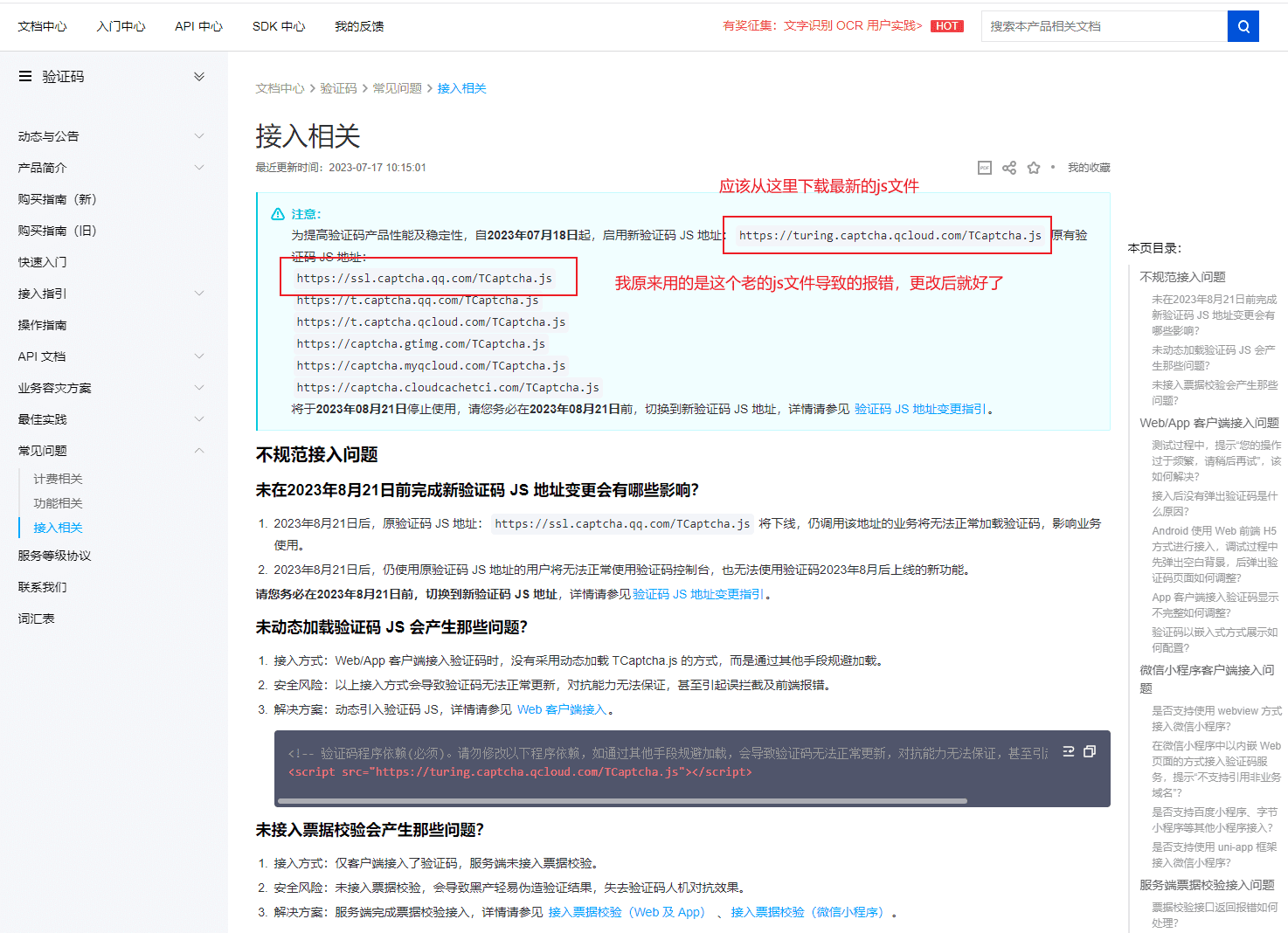
# 我原来用的js原文件从这下载的
https://ssl.captcha.qq.com/TCaptcha.js
# 最新的应该从这下载
https://turing.captcha.qcloud.com/TCaptcha.js