获取用户头像
首先,2022/11/8号之后,wx.getUserProfile和wx.getUserInfo这俩接口都弃用了。参考文档:https://developers.weixin.qq.com/community/develop/doc/00022c683e8a80b29bed2142b56c01?highLine=%25E7%2594%25A8%25E6%2588%25B7%25E5%25A4%25B4%25E5%2583%258F
想要获取用户头像昵称信息,可以参考最新的官档:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/userProfile.html
这里的示例是官网的示例。
wxml文件:
html
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}"></image>
</button>
<input type="nickname" class="weui-input" placeholder="请输入昵称"/>js文件:
javascript
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data: {
avatarUrl: defaultAvatarUrl,
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
this.setData({
avatarUrl,
})
}
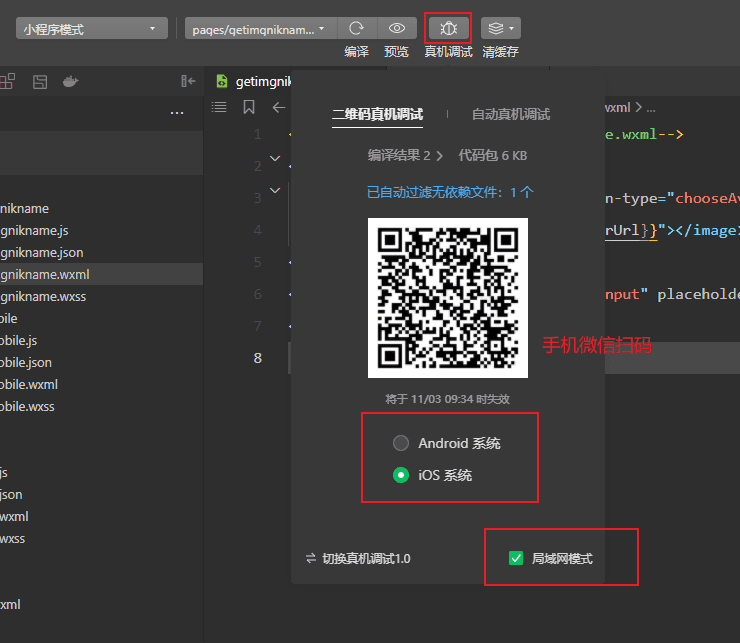
})注意,这个接口调试,不要在开发者工具中调试,没任何反应。需要你选择真机调试。

手机和电脑如果连接的是同一个WiFi,可以勾选局域网模式,局域网模式连接真机失败,它会自动以广域网方式连接,总之你手机扫码之后,就能进行调试了。