环境搭建
想要开发小程序,只需要这么几步:
- 下载开发者工具
- 注册小程序
1. 小程序账号注册
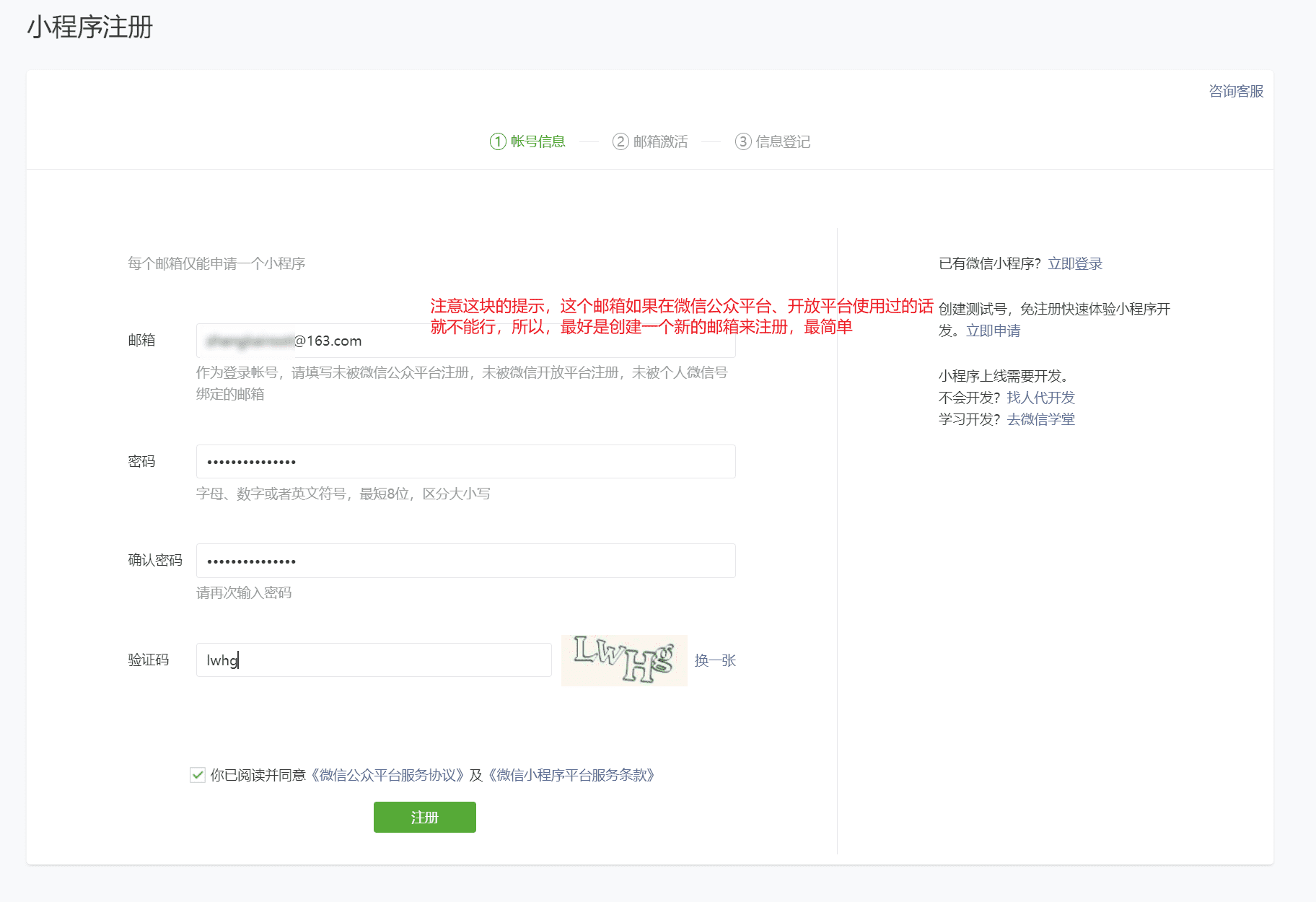
注意,这里推荐你用一个未在微信公众平台、微信开放平台、个人微信号中使用过的邮箱......说白了,新注册个邮箱最轻松。
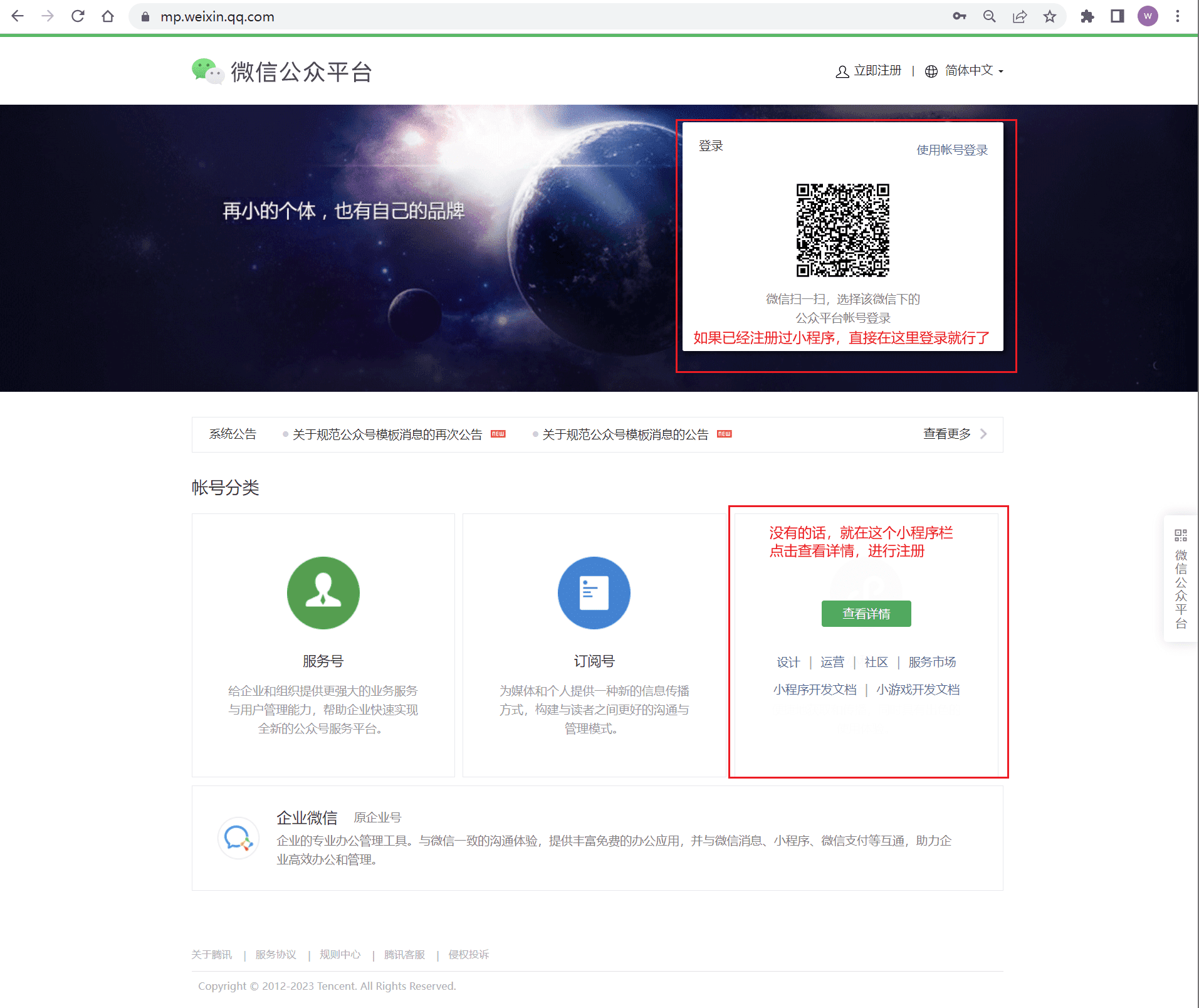
访问这个地址:https://mp.weixin.qq.com/

进入查看详情页面,就是这样的:

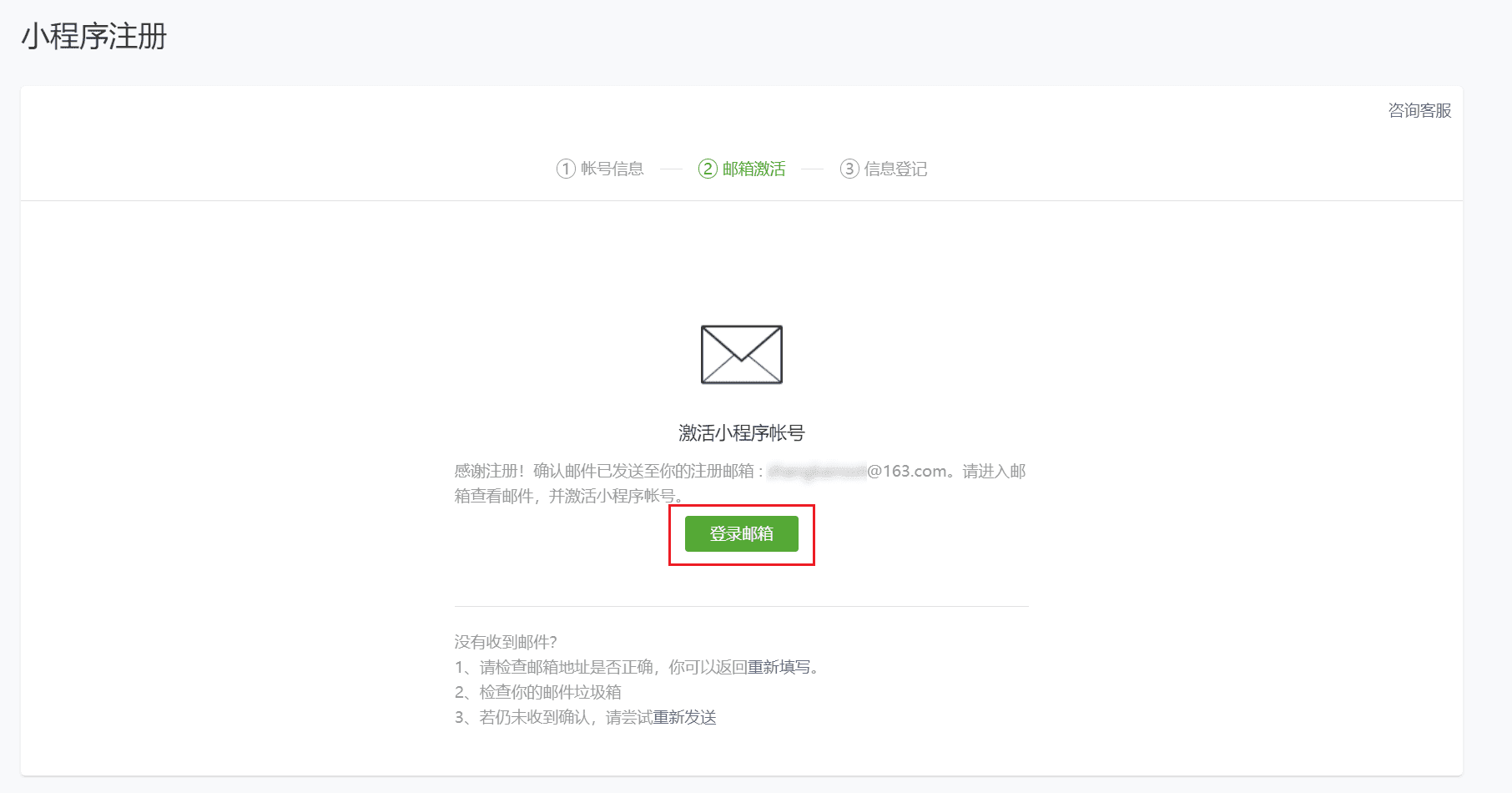
点击注册后,会给你的邮箱发送验证邮件,你登录你的邮箱进行验证即可。

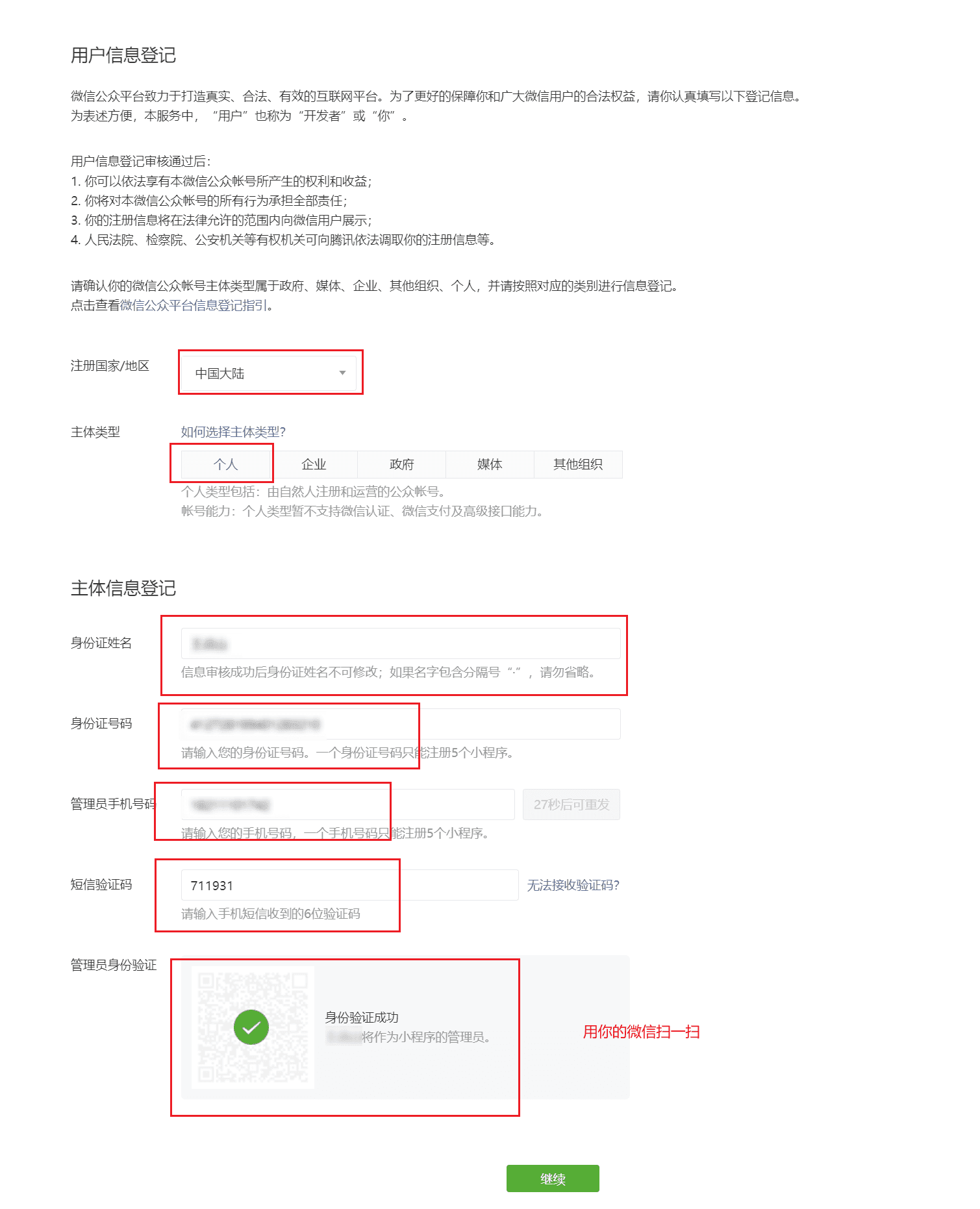
验证通过,就来到了这个用户信息登记页面,注意,下面的主体类型,如果是个人开发者,就用于学习小程序开发,主体类型部分选择个人即可,因为企业的话,需要企业资质认证,还要交300块钱,即需要营业执照,法人银行卡、法人微信验证等等操作,比较烦。个人比较省事儿。
当然企业的话功能多一些,比如集成了微信支付等操作。

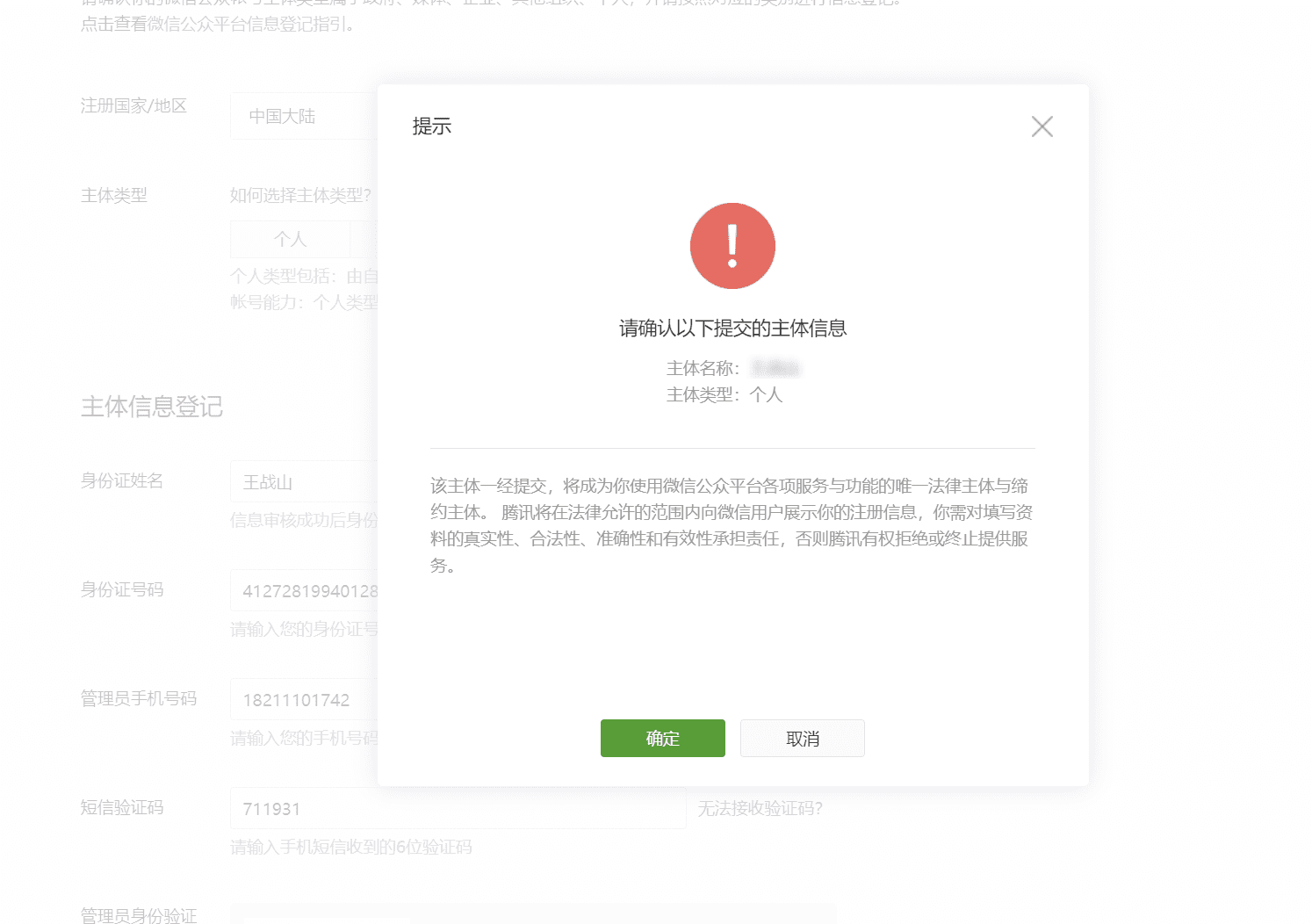
上一步各种信息填写完毕,并且用你的微信扫码确认之后,点击继续就会出现如下确认提示框,点击确定即可。

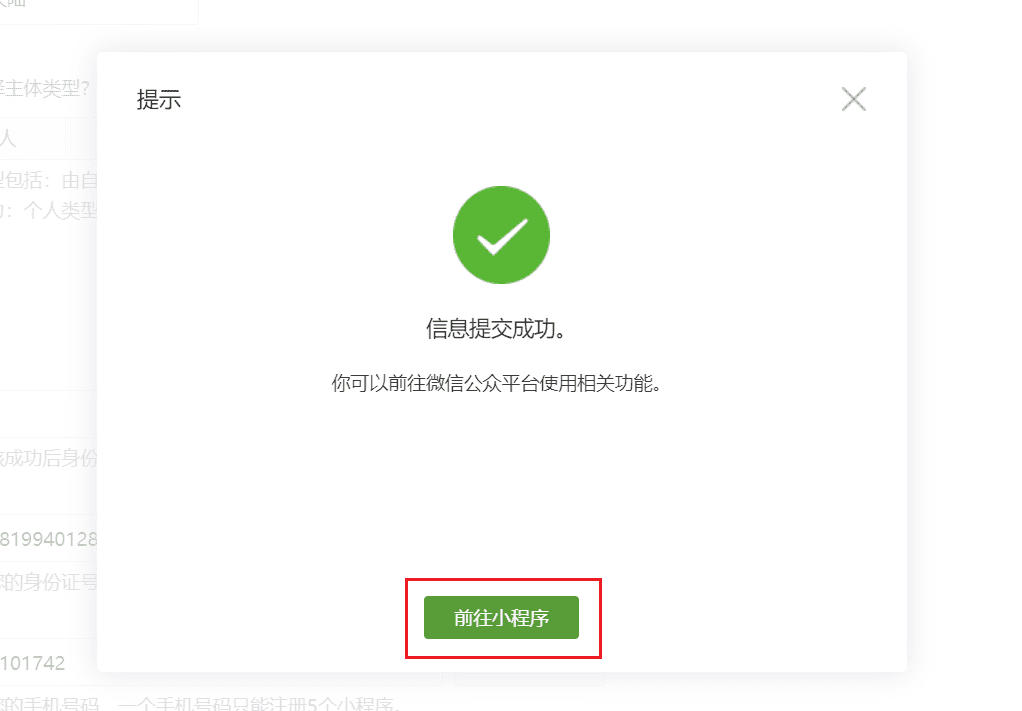
到这一步,基本上就注册成功了,你可以点击如下的提示框,前往小程序的后台了。

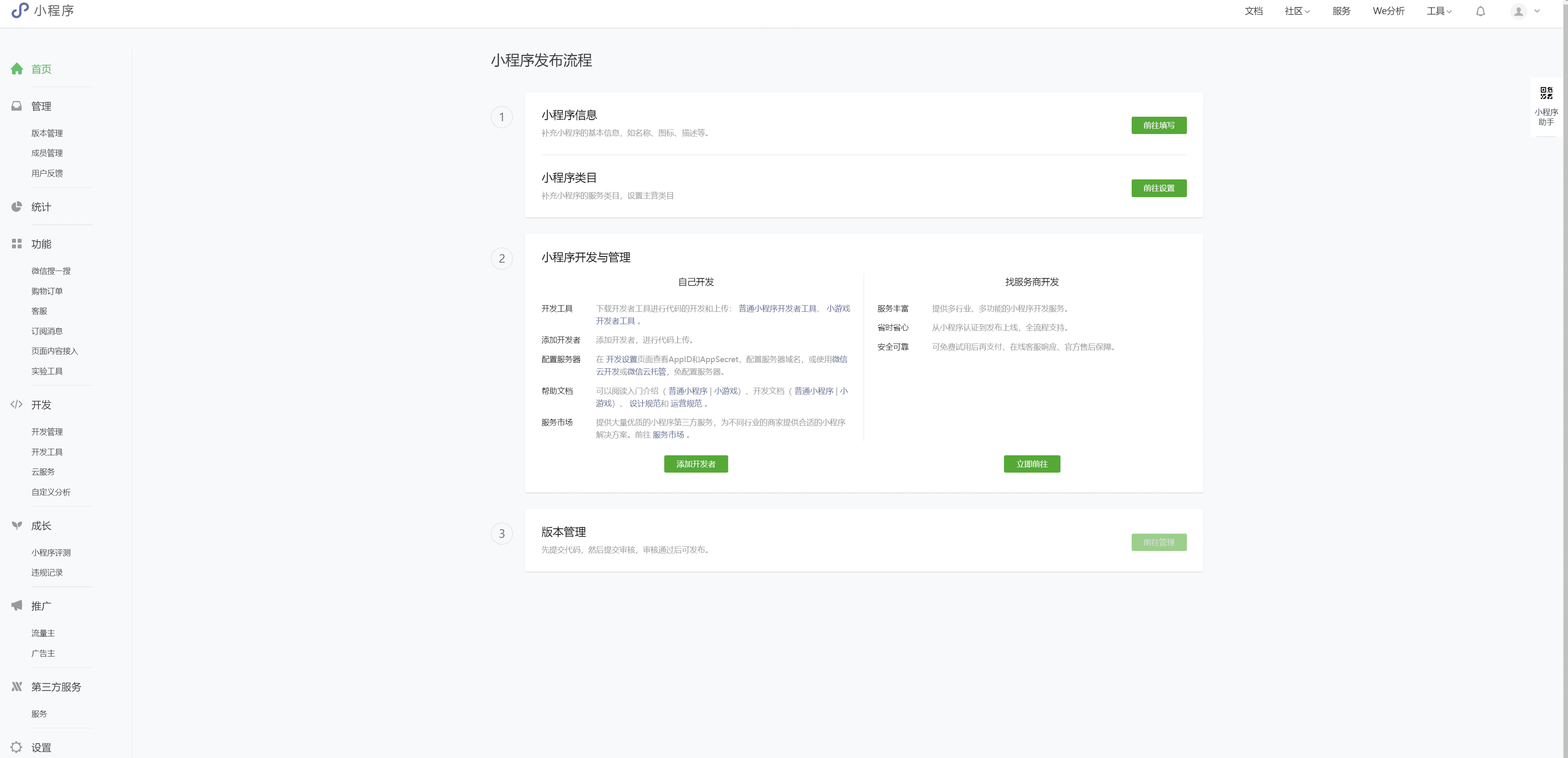
小程序的后台管理页面长这样:

注册部分暂时结束了。
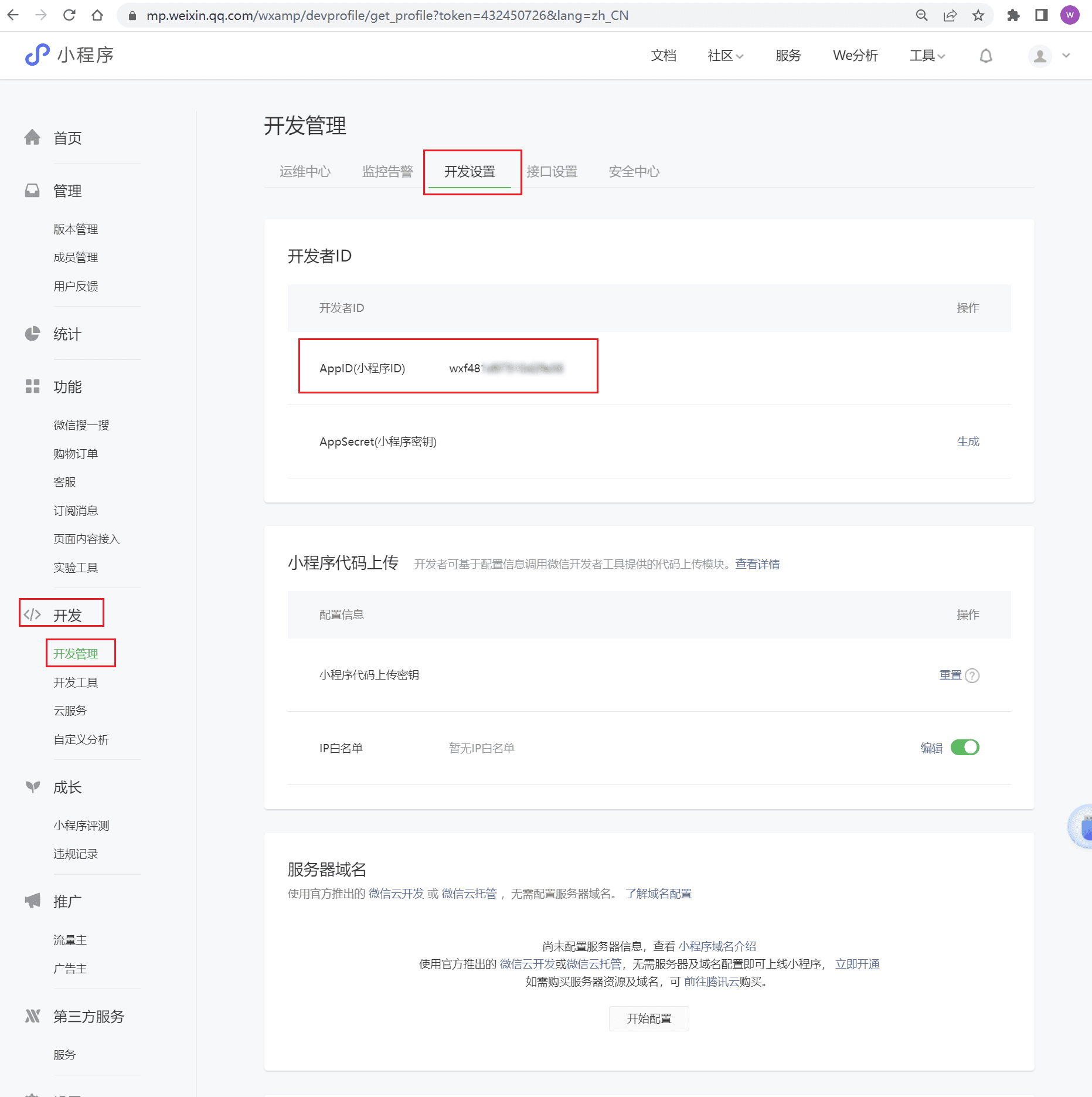
2. appid获取
这里也备注下appid从哪找。
当你登录到微信小程序后台之后,在如下图的位置找到你的appid,一时没有显示的话,就等等,或者刷新页面,或者退出账号从新进来就行了。

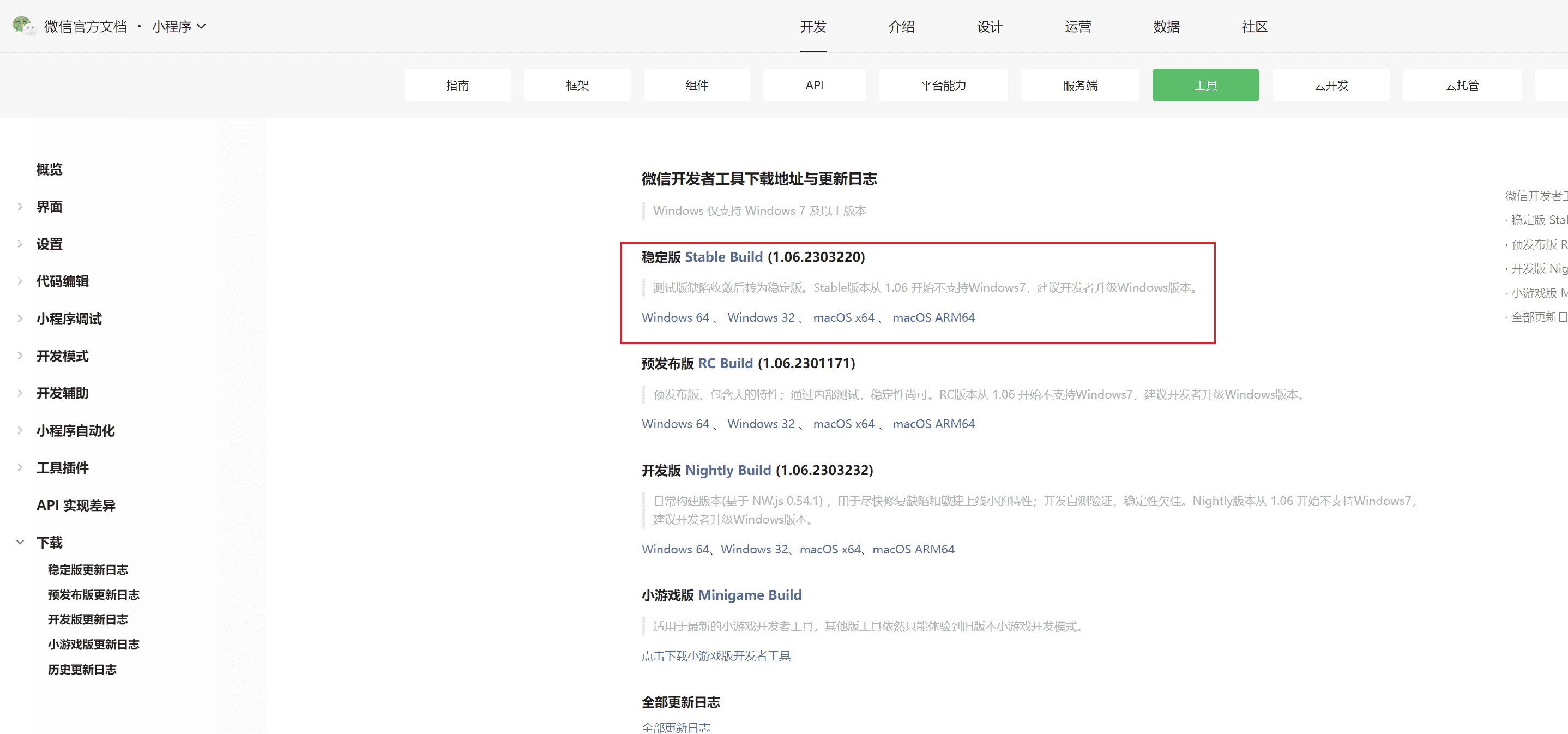
3. 开发者工具下载
开发工具下载地址页面:https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
稳定版开发工具下载:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

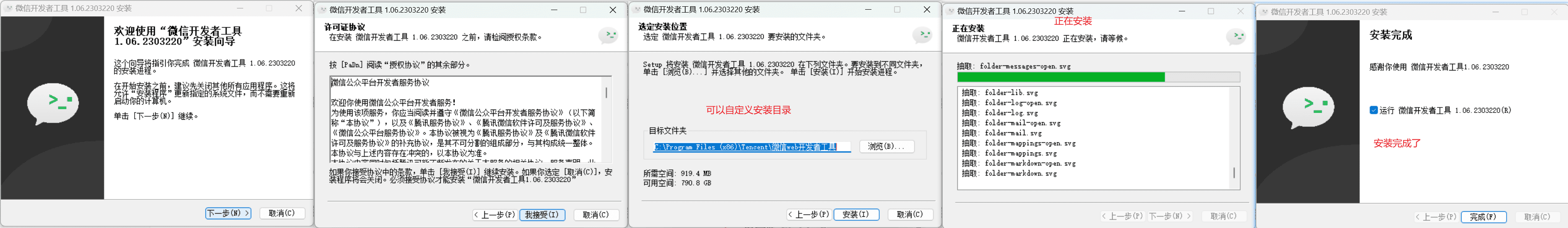
4. 开发者工具安装
下载到本地之后,就可以一路下一步进行安装了。
双击安装程序:
然后一路下一步就OK了。

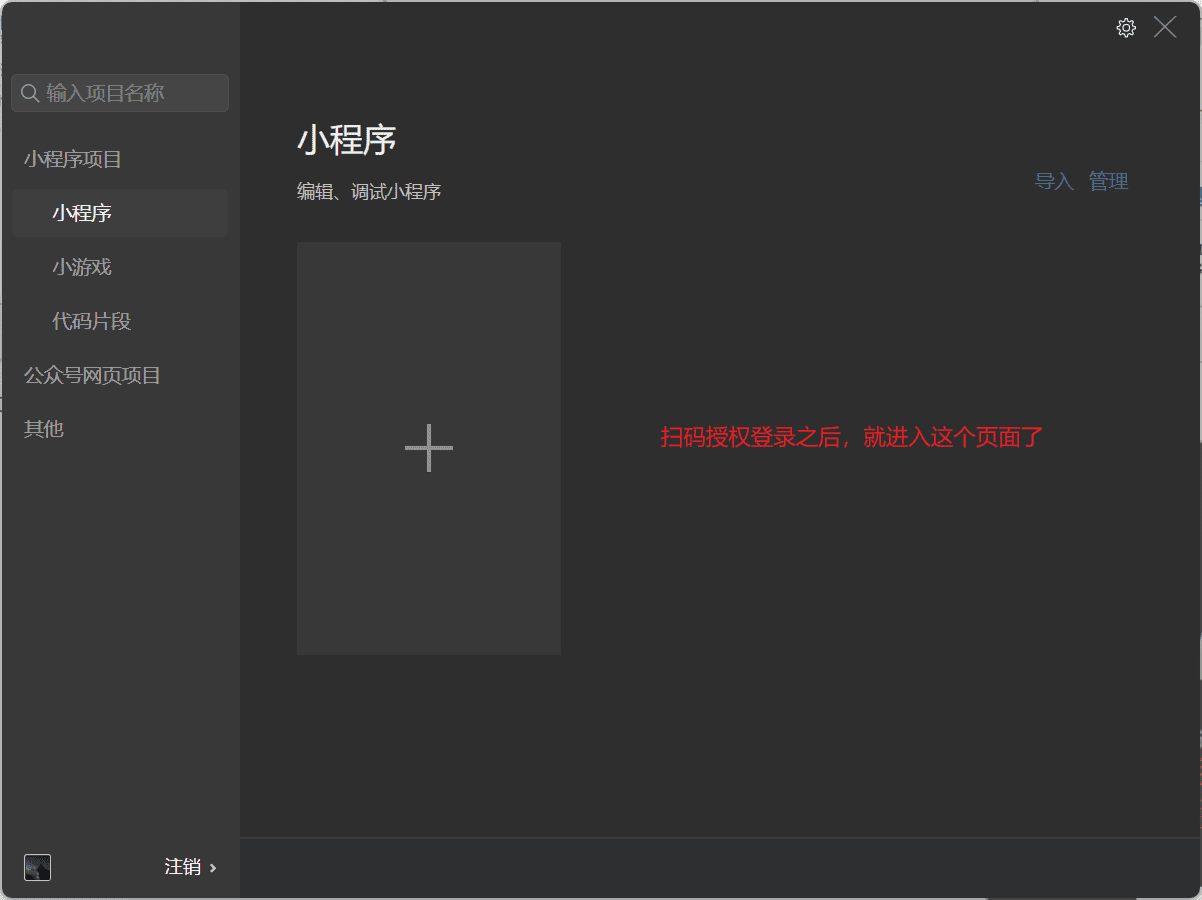
然后扫码授权登录,当然也可以选择游客模式进入开发工具,不过只能本地开发小程序。

完事就进来了:

5. 第一个小程序的创建
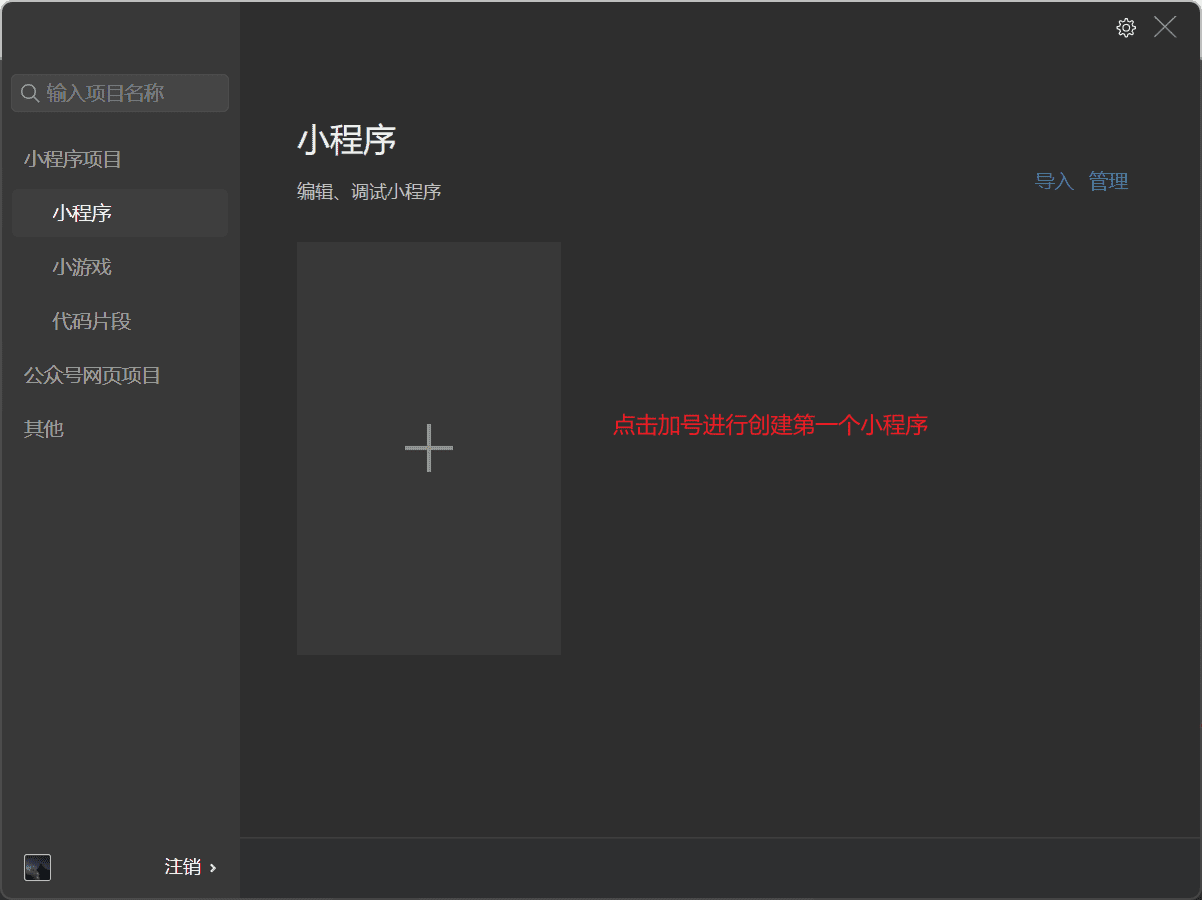
在你打开开发者工具之后,准备创建第一个小程序。

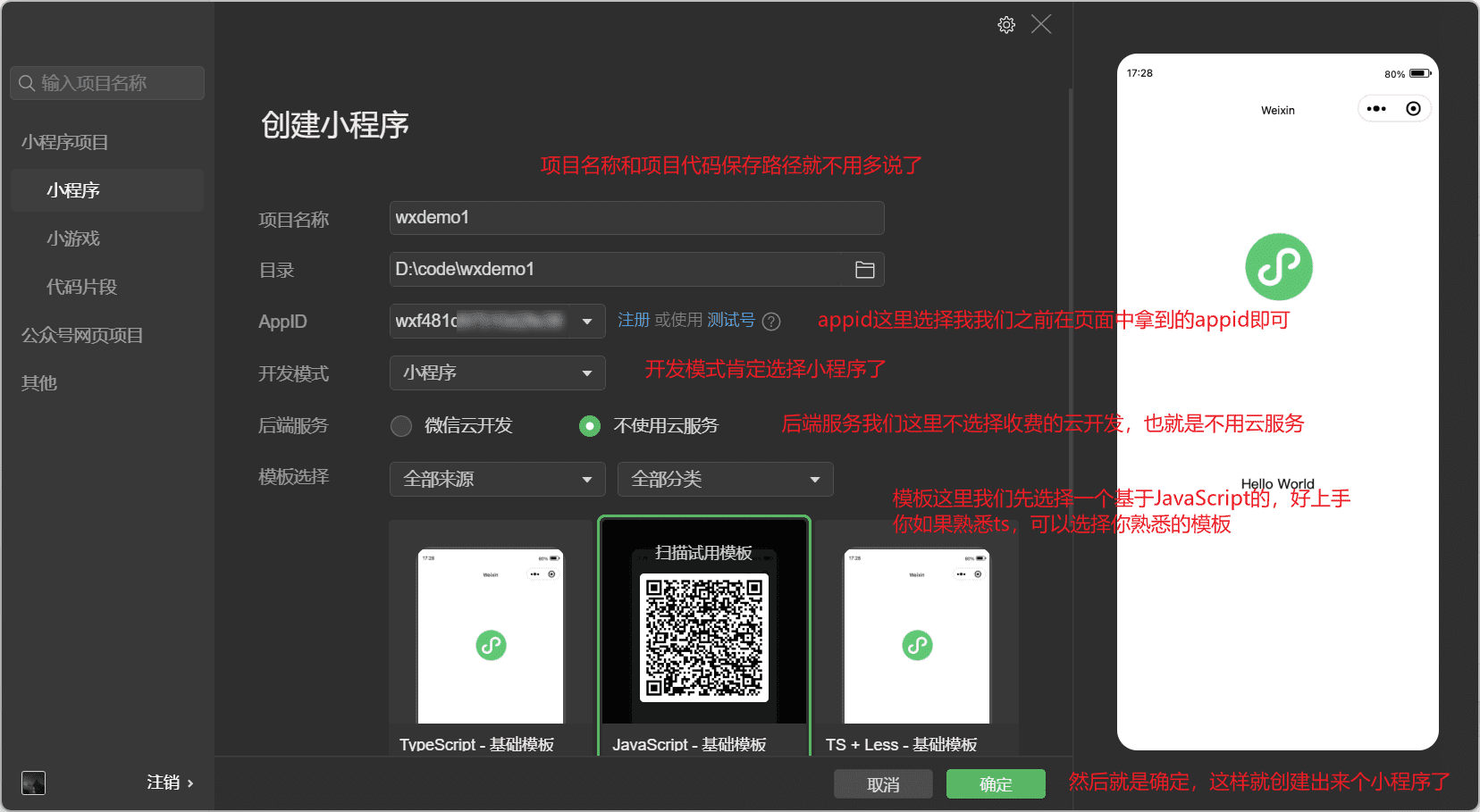
来配置项目名、保存路径等等这些配置:

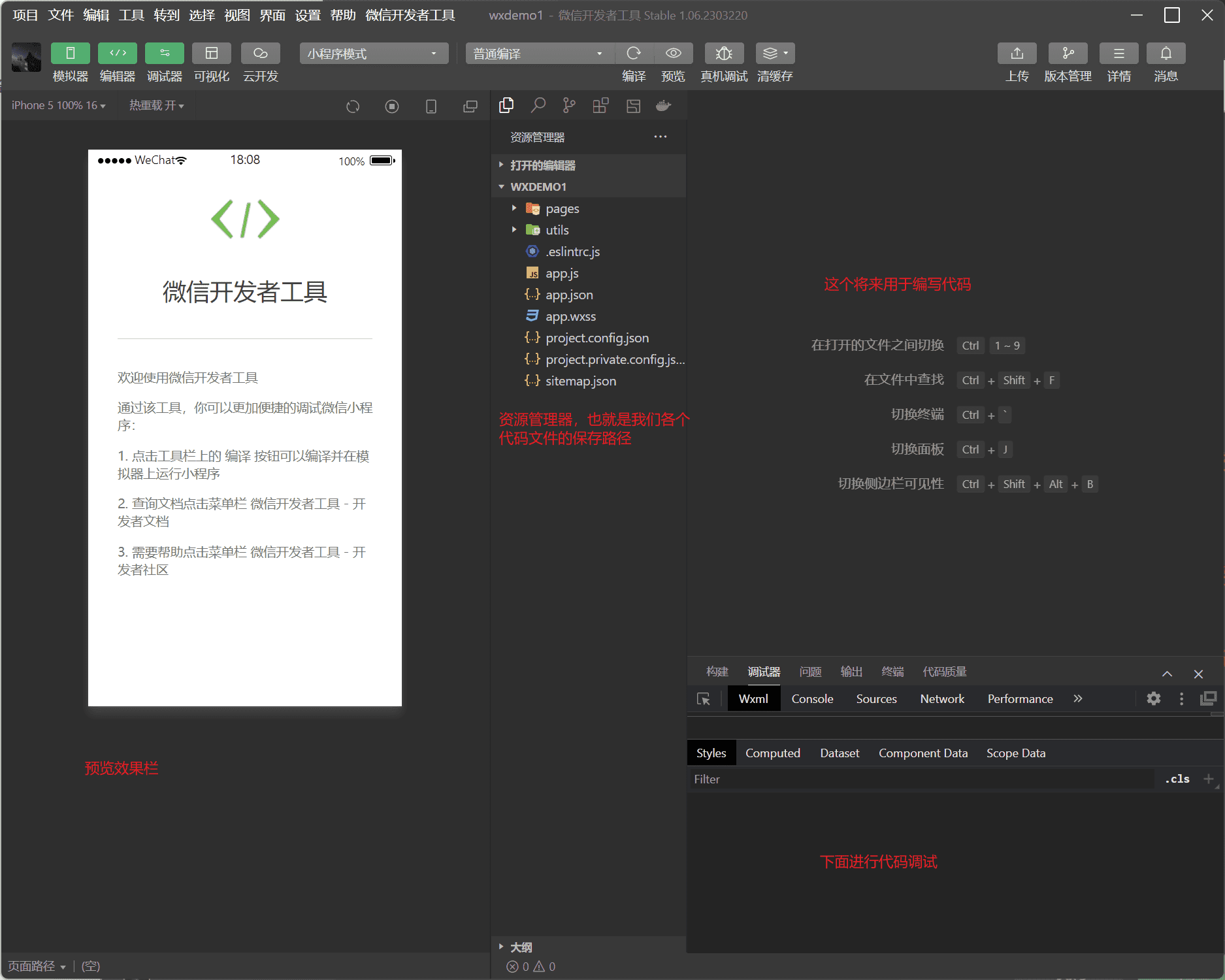
第一个项目长这样:

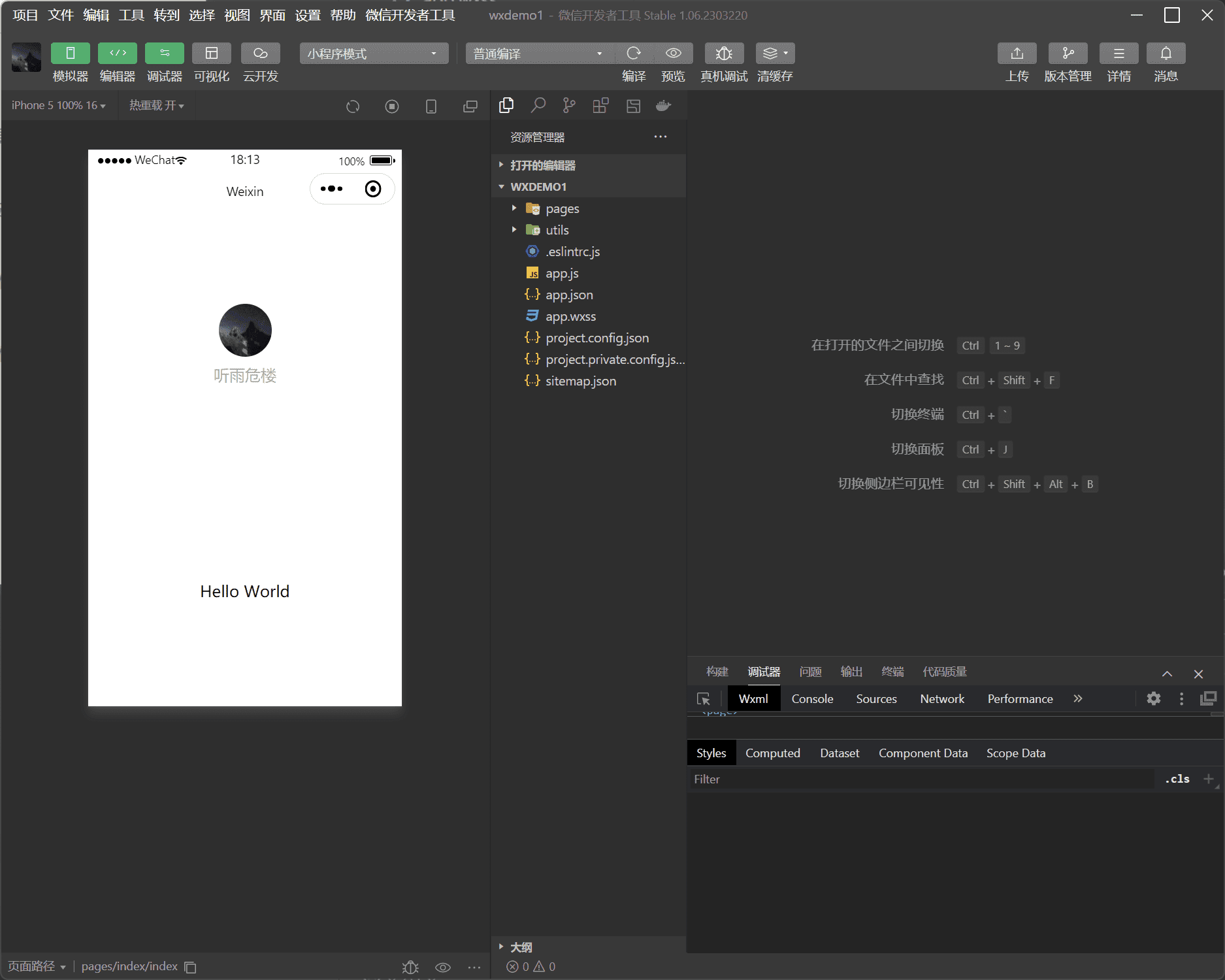
过一会儿也会加载你的微信信息到预览框展示,不过这些后面我们都可以去改掉。

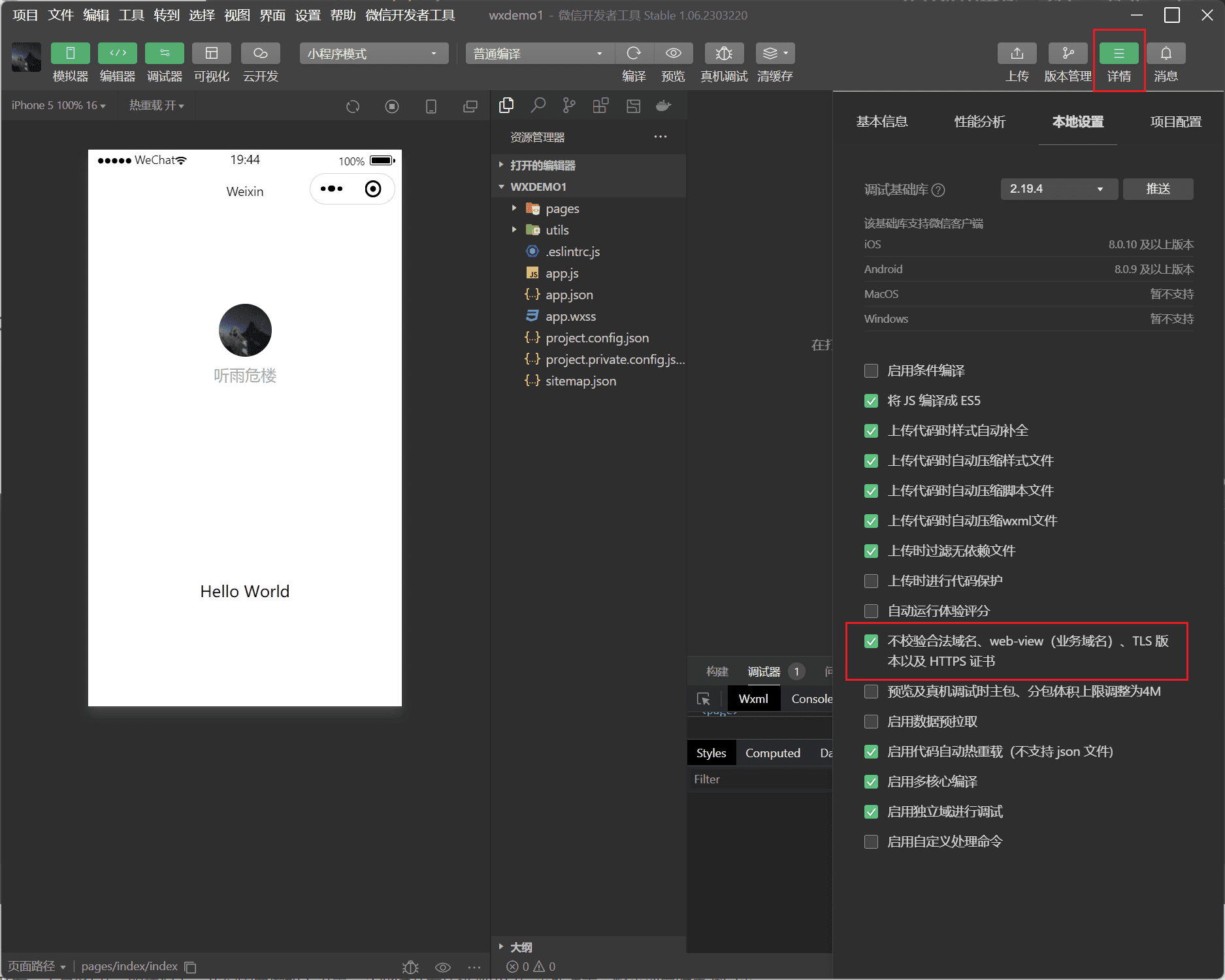
6. 必要的配置,http设置
微信小程序默认是以https请求我们的后端接口的,如果我们后端此时也是本地开发,不具备https的情况下,我们需要做如下设置,让此时开发环境都以http来处请求,将来线上部署时再调回来。
怎么做呢?勾选如下图标记的就行了:

至此,小程序注册步骤、本地开发工具安装、创建小程序应用和必要的配置都一样搞定了。
项目目录介绍
接下来就要看下上面这个创建好的项目,各个项目目录和文件都是什么意思。
默认的项目目录
D:\CODE\WXDEMO1 # 项目根目录
│ .eslintrc.js # 插件式 JavaScript/JSX 代码检查工具
│ app.js # 全局的js文件,注意,局部js的优先级高
│ app.json # 全局的小程序配置文件,比如说如果某个页面(局部)没有配置title,那么就用的是这个全局中的title配置,注意,局部配置的优先级高
│ app.wxss # 全局的css文件,注意,局部的css的优先级高
│ project.config.json # 开发工具的配置,这个是全局默认的ide配置
│ project.private.config.json # 开发工具的局部配置,如果有需要调整,可以写在这个配置文件中,就可以覆盖上面那个默认的ide配置了
│ sitemap.json # 用来配置小程序及其页面是否允许被微信索引
├─pages # 总模板,用于存放所有页面的总文件夹,例如其下有index和logs两个子文件夹,表示当前微信小程序有两个页面构成
│ ├─index # index页面,关于当前页面的所有代码和样式文件,都在其内部的各种文件中
│ │ index.js # 类似HTML文件中的js部分代码,只不过是单独搞成一个文件了
│ │ index.json # 当前页面的配置,比如配置当前页面的title显示等等,都可以在这个json文件中进行配置
│ │ index.wxml # 类似于HTML文件中html标签
│ │ index.wxss # 类似于HTML文件中css样式文件,只不过是单独搞成一个文件了
│ └─logs # logs页面,关于当前页面的所有代码和样式文件,都在其内部的各种文件中
│ logs.jsx # 类似HTML文件中的js部分代码,只不过是单独搞成一个文件了
│ logs.json # 当前页面的配置,比如配置当前页面的title显示等等,都可以在这个json文件中进行配置
│ logs.wxml # 类似于HTML文件中html标签
│ logs.wxss # 类似于HTML文件中css样式文件,只不过是单独搞成一个文件了
└─utils # 公共的工具(方法)文件夹,在这个文件夹内可以写多个js文件,然后被各个页面按需引入
util.js # 内置了一个工具文件,告诉你工具文件的一般写法参考什么是ESLint
ESLint是一个用来识别ECMAScript/JavaScript并且按照规则给出报告的代码检测工具,他就是一个**工具,**用来检查代码。
代码检查是一种静态的分析,常用于寻找有问题的模式或者代码,并且不依赖于具体的编码格式。对大多数编程语言来说都会有代码检查,一般编译程序会内置检查工具。
关于sitemap.json
摘自官网:https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。 爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler 及场景值:1129。需要注意的是,若小程序爬虫发现的页面数据和真实用户的呈现不一致,那么该页面将不会进入索引中。
具体配置说明
- 页面收录设置:可对整个小程序的索引进行关闭,小程序管理后台-功能-页面内容接入-页面收录开关;详情
- sitemap 配置:可对特定页面的索引进行关闭
纯净版的项目目录
上一小节讲了创建一个小程序,默认有的那些目录和文件的作用,这一小节我们再来说下纯净版的小程序都应该包含哪些核心的文件夹和文件,也就是可以将一些可有可无的删掉,只保留核心的。
当然这里只是告诉你哪些是核心的,刚开始学习小程序的阶段,建议这里只是看看就行了,谨慎删除,毕竟不删不影响你写代码。
D:\CODE\WXDEMO1 # 项目根目录
│ .eslintrc.js # 可以删除,对于刚开始学习阶段,语法检查可能让我们学习难度更大
│ app.js # 核心文件,不能删除
│ app.json # 核心文件,不能删除
│ app.wxss # 核心文件,不能删除
│ project.config.json # 可以删除,毕竟这里不写,都用ide自己默认的设置就行了呗
│ project.private.config.json # 可以删除,都使用默认配置
│ sitemap.json # 可以删除,本地开发暂时用不到这个
├─pages # 这个不能删
│ ├─index # 这个可删除,后续我们自己写自己的页面
│ │ index.js # 可以删除
│ │ index.json # 可以删除
│ │ index.wxml # 可以删除
│ │ index.wxss # 可以删除
│ └─logs # 这个可删除,后续我们自己写自己的页面
│ logs.jsx # 可以删除
│ logs.json # 可以删除
│ logs.wxml # 可以删除
│ logs.wxss # 可以删除
└─utils # 这个也可以删除,当然,后续用到我们再创建回来就行了
util.js # 可以删除了解了基本的这些项目目录结构,剩下的就是如何编写页面了,这是下一章节的内容了。
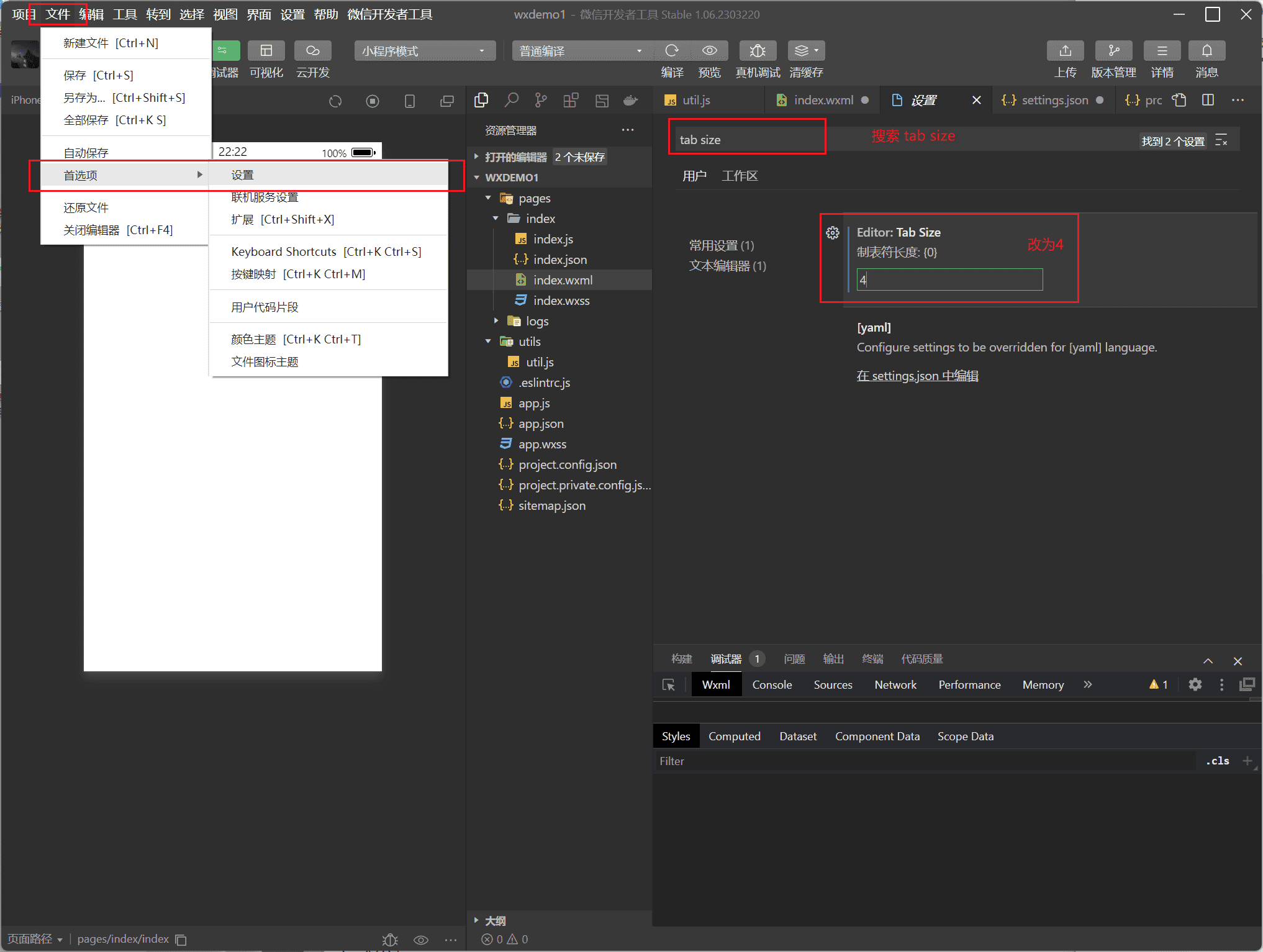
默认的设置调整
tab size
默认的制表符长度是2个字符,也就是按tab键是2个空格,由于我的编程习惯是4个空格,所以我这里需要调整下。
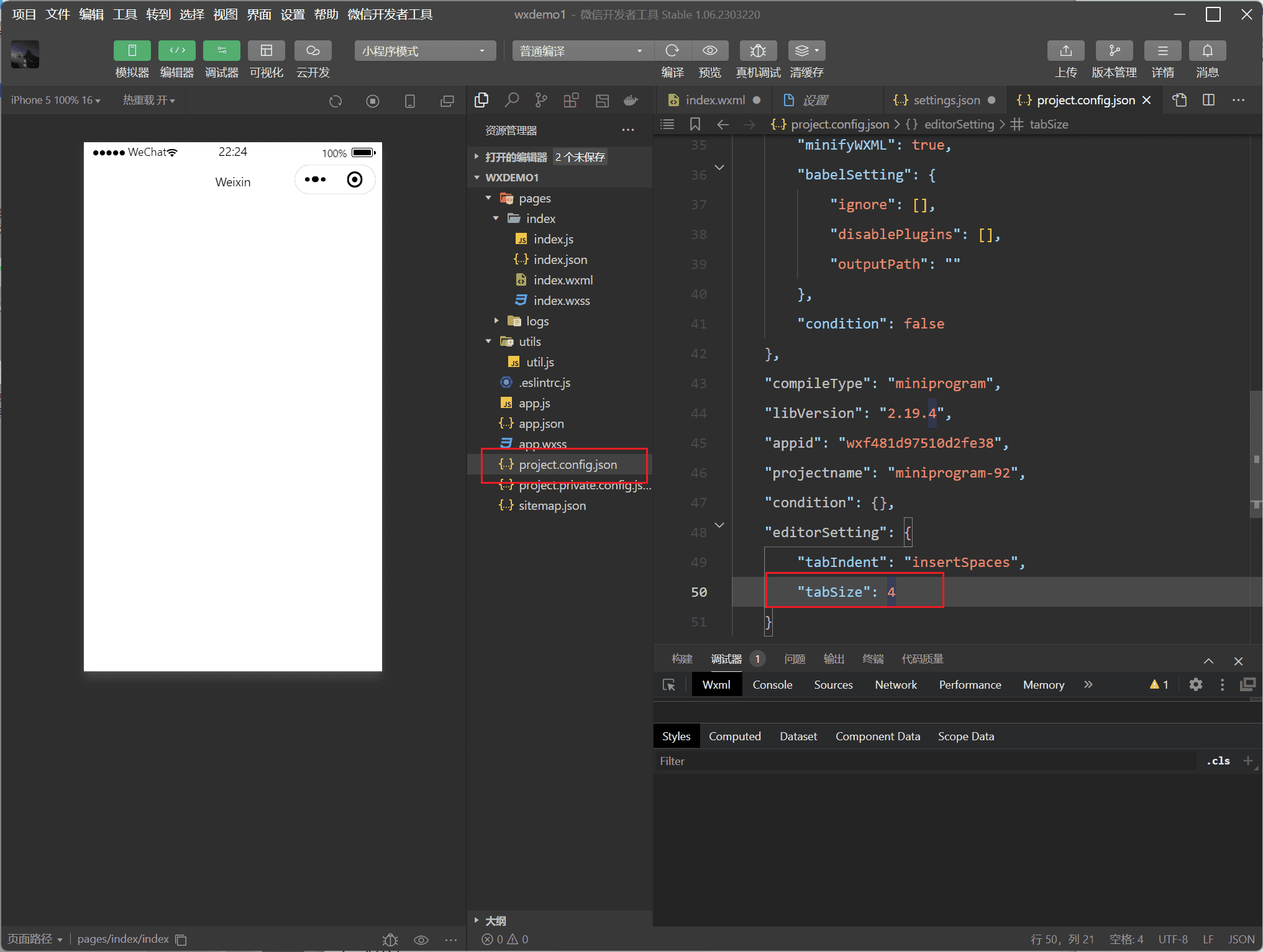
方式1,如下图进行设置:

方式2,在项目的prject.config.json文件中进行配置: